React 복습과 Fetch & Map
React Component Life Cycle
리엑트에서 API를 잘 활용하기 위해서는 컴포넌트의 생애주기 메서드를 잘 이해해야한다. 전 리뷰글에서도 생애주기를 다뤘지만 중요한 내용이니 한번 더 정리하려 한다. 모든 생애주기가 중요하지만 제일 중요한 몇가지의 생애주기 메서드만 정리한다.
컴포넌트의 생애주기
Constructor
컴포넌트 초기화에 사용되며, 컴포넌트가 새로 민들어질때마다 해당 함수가 호출된다. constructor 상태에선 화면에 아무것도 출력되지 않는다. 해당부분에서 super(props)로 모든 메서드함수를 불러오는 작업을 진행해야한다.
Render
컴포넌트 랜더링을 담당한다. 랜더가 진행되면 화면에 내용이 표출된다.
ComponentDidMount
컴포넌트가 화면에 나타나게 되었을때 호출된다. 주로 DOM을 사용해야하는 외부 라이브러리 연동을 하거나, 해당 컴포넌트에 필요한 데이터를 요청하기 위해 AJAX를 요청하거나 DOM 속성을 읽거나 직접 변경하는 작업을 진행하는 메서드다. 최초 한번만 생성된다.
ComponentDidUpdate
render()를 호출하고 난 다음 발생한다. componentDidMount 최초 발생 후 업데이트만 발생한다.
fetch & then
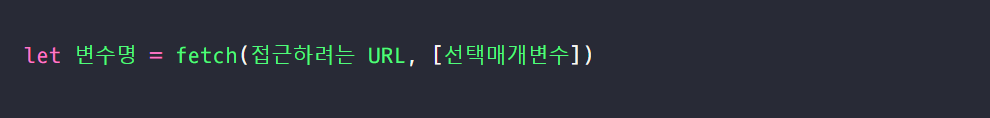
Fetch함수
API를 사용하여 백엔드 서버와 비동기 요청을 하는 방식이다. API를 호출할 때, Fetch는 대표적인 비동기함수로 API호출하는 과정이 끝나지 않더라도 다음 코드로 넘어간다. 하지만 API로부터 받아온 정보를 사용할 필요가 있는 경우에 .then함수를 사용한다.

※ 비동기처리 : 문자 그대로 동시에 일어나지 않는 처리방식으로 요청과 결과가 동시에 일어나지 않을것이라는 규칙을 가지고 있다.
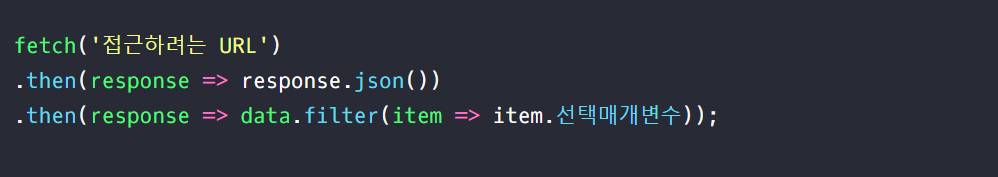
Then함수
동기함수는 위에서 아래로 순차적으로 코드가 실행되고 하나의 코드가 끝나지 않는다면 다음 코드로 넘어가지 않는 함수다. 비동기함수랑 반대가 되는 개념이다. 위에 정리한 fetch 함수는 비동기함수로 코드가 순차적으로 종료되지 않아도 다음 코드가 진행된다. 이러한 부분을 보완하기위해 사용되는 함수가 then 함수다. 받아온 API를 사용해야하는 상황에는 then함수를 이용하여 정보를 보존한다.

map
MAP함수
각 배열의 요소를 돌면서 인자로 전달된 함수로 처리 된 결과를 새로운 배열에 담아 반환하는 함수다. 리엑트에서는 반복함수로 많이 사용되며 효율적으로 배열을 관리할 때 사용한다.
※ key값 오류 : 만약 key값을 설정하지 않는다면 popsprop가 없다는 오류 메세지가 뜨게 된다. 컴포넌트를 렌더링할 때 어떤 요소가 변경되었는지 빠르게 확인하기 위해 사용한다. 만약 key이 설정되지 않았다면 가상 DOM을 순차적으로 비교하면서 감지하기 때문에 key가 설정되었을때보다 속도가 느리다.
참고문서 : https://lacommune.tistory.com/82
동기synchronous 비동기asynchronous//자바스크립트 비동기 처리와 콜백 함수
데이터를 받는 방식인 동기와 비동기. 이 둘의 개념에 대해 설명하는 게시물은 매우 많은데 프로그래밍적으로 생각했을 때 이해가 가지 않아서 쉽게 이해를 할 수 있는 동기와 비동기의 예가 ��
lacommune.tistory.com
참고문서 : https://velog.io/@daybreak/React-Fetch%ED%95%A8%EC%88%98
[React] Fetch함수
HTML, CSS, Javascript를 이용해서 인스타그램 클론코딩을 마치고, 리액트로 바꾸었다. 이번 작업은 백엔드에게 API받아서 로그인을 할 수 있는 작업을 하였다.fetch함수는 API를 사용하여
velog.io
참고문서 : https://velog.io/@ppl8709/TIL-3-fetch-%ED%95%A8%EC%88%98
(react) fetch 함수
부트캠프 첫주차에 만든 인스타그램을 리액트로 바꾸는 것까지 진행했다. 이번에는 백엔드에서 API를 받아와서 로그인이 될 수 있도록 작업했다.fetch함수는 API를 사용하여 백엔드 서버와 비동기
velog.io
참고문서 : https://kingchobocoding.tistory.com/61
13. React/리액트 array.map 이해하기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 import React, { Component } from 'react'; import './App.css';..
kingchobocoding.tistory.com
참고문서 : https://sheldhe93.tistory.com/28
[ React ] 리액트 반복함수 - (map , slice , concat , spread 사용 예제)
리액트 반복함수 리액트에서 반복적인 내용을 효율적으로 보여주고 관리하는 방법이 있습니다. 자바스크립트 배열 함수를 사용 하는 것 인데요 , ES6문법과 배열을 다루는 법에 대해서 정리를 �
sheldhe93.tistory.com