PROJECT :: Westagram Review
PROJECT :: Westagram Review
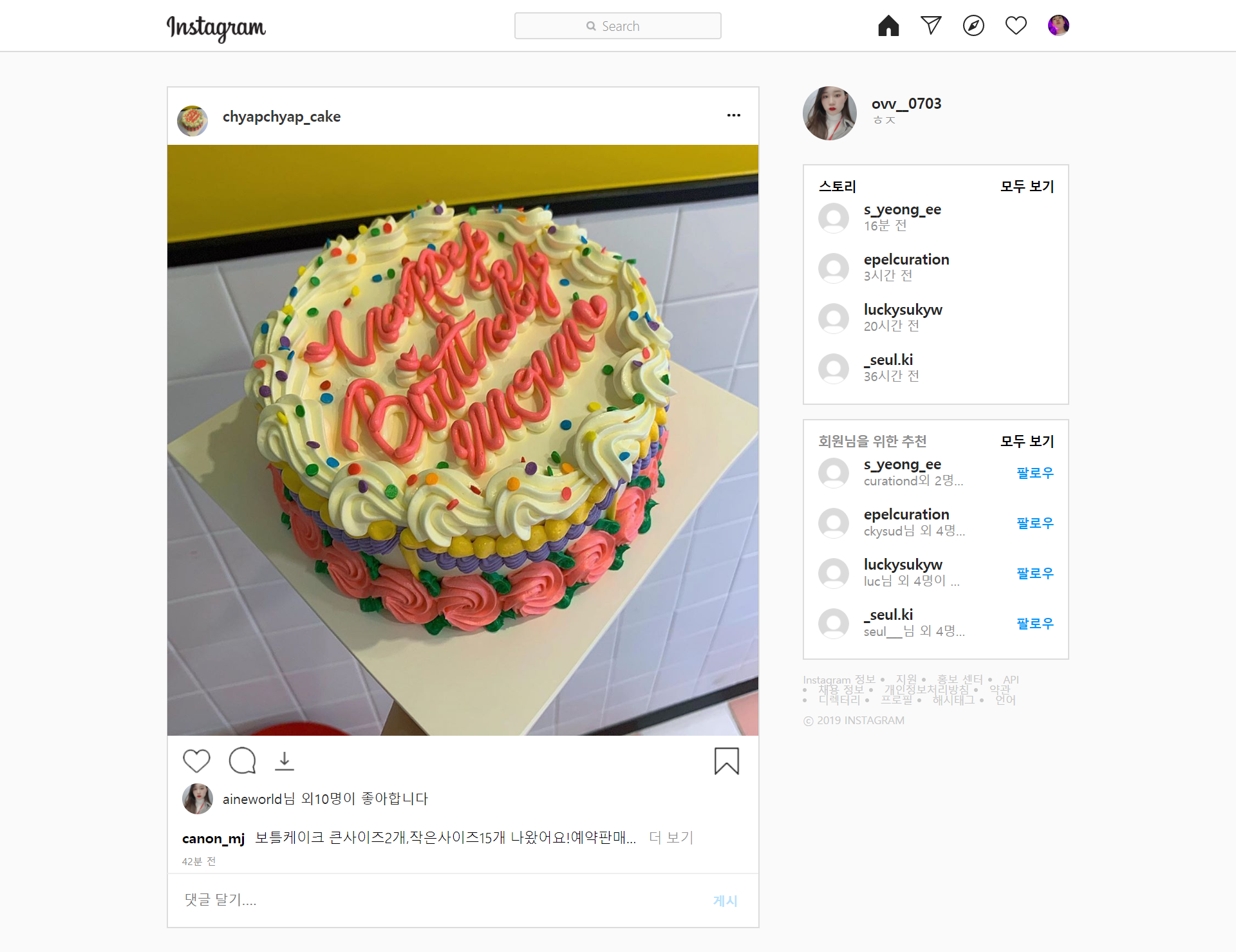
위코드에 들어와서 시작한 첫 프로젝트, Instagram Clone Review


클로닝 주제와 기능구현
1. 클로닝 주제
HTML과 CSS를 이용한 레이아웃 구축 연습 / JS를 이용한 동적 기술 구현 연습 / React의 기초(props,strats)와 Nesting 방식 연습
2. 적용기술
HTML,CSS / JS / React(Router,SASS)
3. 구현한 기능
전체페이지 : Router를 이용한 페이지 이동
로그인 페이지 : Id와 Password 입력값이 조건에 맞을때, 로그인 버튼 활성화메인페이지 : 댓글 기능 구현(Enter / click)
코드 리뷰
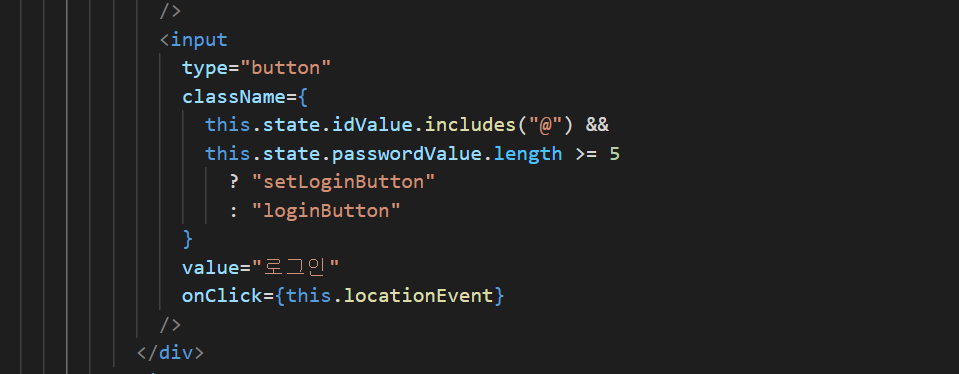
1. 잘 응용하자! 라고 마음먹었던 삼항연산자 사용(뿌듯)

매일 알고리즘 문제를 풀면서 조건문을 사용할 때, 조금 더 효율적인 방법을 고민하게 되었는데 그때 알게 되었던 연산자가 삼항 연산자다. 이론은 알고 있었지만, 실제로 적용하는 데는 어색함이 있어 자주 활용하지 못했었다. className을 변경하는 조건문을 쓸 때 이번에는 머릿속에만 있던 삼항 연산자를 사용했다. 짧고 간결하게 줄인 코드가 매우 예쁘고 뿌듯했었다.

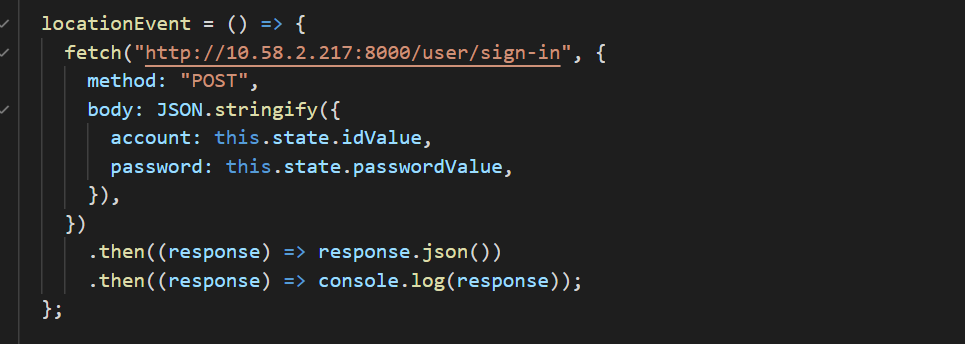
2. 이론으로만 공부했던 fetch로 첫 API

수업을 듣고 이론으로만 공부해서 정리했던 fetch 함수와 then 함수를 이용하여 백엔드 동기 분과 서버 연결을 처음 성공했다. 조건을 따로 걸지는 않았지만 그래도 연결을 했다는 것 자체가 신기하고 재밌었다. 백엔드 분들에게 기웃거리면서 토큰 값 모으기 챌린지를 했다. 퍼블리셔 때 느낄 수 없었던 성취감이 찾아온 순간이었다.
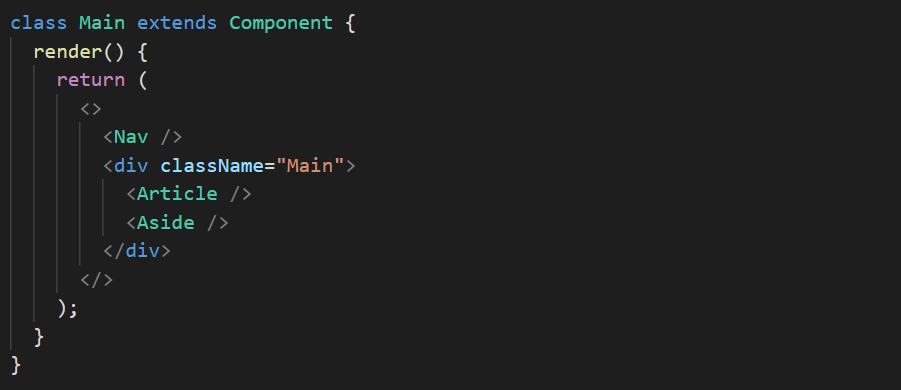
3. 컴포넌트를 이용한 레이아웃 분할

리액트를 처음 배웠을 때, 과제로 있었던 컴포넌트 만들기. 퍼블리셔로 일하면서 한 번도 써본 적 없는 Self closing tag와 Fragment는 코딩의 신세계라고 느꼈다. 또한 UI 단위로 컴포넌트를 분리했을 때 고장 난 부분을 엄청나게 긴 코드 안에서 찾지 않아도 되는 편리함을 느꼈다. JSX 문법은 코드를 더욱 간결하고 아름답게 만들어준다 :)
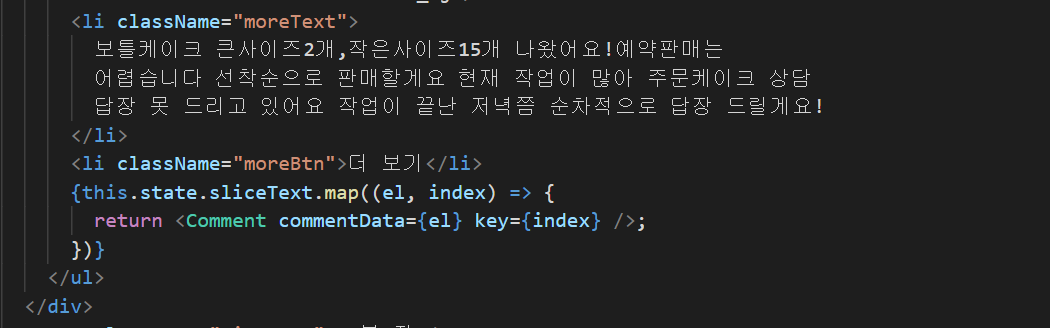
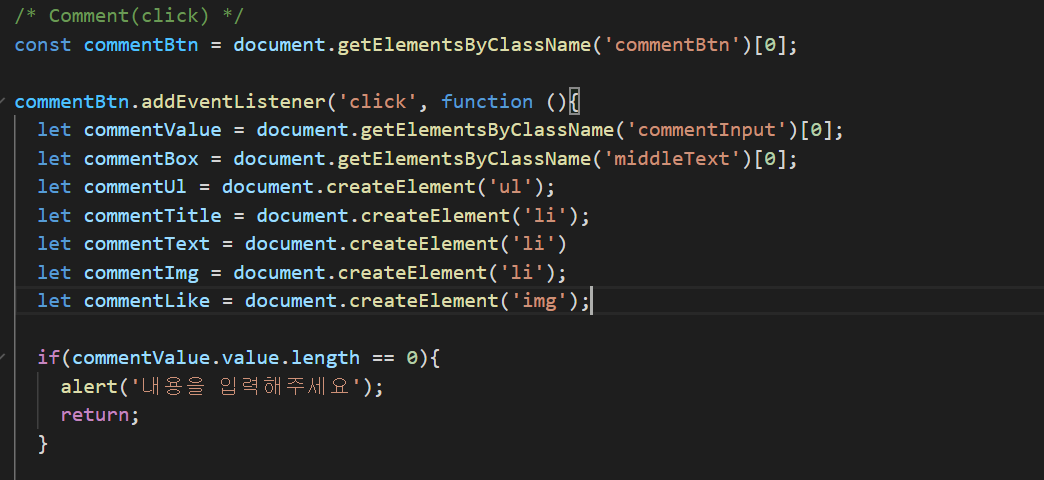
4. 정말 간단하게 만들어주는 map과 props를 제대로 이해함


js로만 제작했을 때는 정성스럽게(?) 하나씩 만들어주며 createElement를 사용했었는데 컴포넌트를 사용하니 정말... 간단해졌다. 코드가 짧고 리액트에 이해가 깊으신 분들은 모르겠지만 나는 이 부분이 너무 어려웠다. 컴포넌트로 분리하기 전에는 정말 쉽고 간단했는데 분리를 하려고 하니 정말 아무것도 이해가 안 되는 것이다. '부모에게 props를 받아야 하는 건 이해를 하겠는데 props 어떤 값을 어떻게 넘겨준다는 거지?' 하면서 뱅글뱅글 돌았었다 ;-; 멘토님의 설명을 듣고 내가 또 너무 어렵게 생각했다는 걸 깨달았다.
그냥 내가 이름을 정해주면 끝나는 것이었다.
반성과 칭찬의 시간
한줄로 나를 칭찬하고 반성하기
칭찬하자🥳 : 퍼블리셔때는 자주 쓰지 않았던 flex, 처음 배우는 react를 기초를 천천히 다지며 나아갔다.
반성하자😰 : 기초를 다지는데 시간을 너무 소요해서 많은 기능을 넣지 못했다. 조금 더 욕심을 내야겠다.