View
🌈 HOVER 배경 그라데이션 효과 만들기 🌈

오늘도 코드펜에서 hover 이벤트를 둘러보다가 발견한 배경 그라데이션 효과를 응용해서 만들었다. GIF 화질이 굉장히 안좋은데 어쩔수없지... 실제 화면에서는 훨씬 예쁘게 나온다. 어려운 기술도 없으니 한번 작업해보자! 이미지가 움직이지 않는다면 클릭하자!
CodePen 코드 확인하기(0.5X로 확인하자)
See the Pen Background Gradient Hover Envet (ver.SNS) by hyoj_lee (@ovovv) on CodePen.
코드를 분석해보자!🧐
😎 배경과 아이콘은 분리해서!
<div class="wrap">
<!-- twitch -->
<div class="box twitch">
<i class="fab fa-twitch"></i>
</div>
<div class="background"></div>
<!-- twitter -->
<div class="box twitter">
<i class="fab fa-twitter"></i>
</div>
<div class="background"></div>
<!-- youtube -->
<div class="box youtube">
<i class="fab fa-youtube"></i>
</div>
<div class="background"></div>
</div>변화하는 배경색은 body를 수정한것이 아닌, 배경색을 담당하는 div로 만들어진다. 두개의 태그는 분리되어 존재한다. 세가지 아이콘을 전부 넣으면 어려울 수 있으니 처음엔 하나만 테스트해보고, 복붙을 하자!
😎 아이콘 또는 글씨에 그라데이션 효과 넣기!
.twitch:hover .fa-twitch {
background: linear-gradient(135deg, #9400ea 15%,#23003a 100%);
color: transparent;
-webkit-background-clip: text;
}평소에 아이콘 또는 폰트의 색상을 수정할때 사용하는건 color이지만, css의 gradient는 색상이 아닌 크기가 정해지지 않은 이미지이기 때문에 적용하기위해선 background을 이용해야한다. 위 코드는 아래와 같이 작동한다.

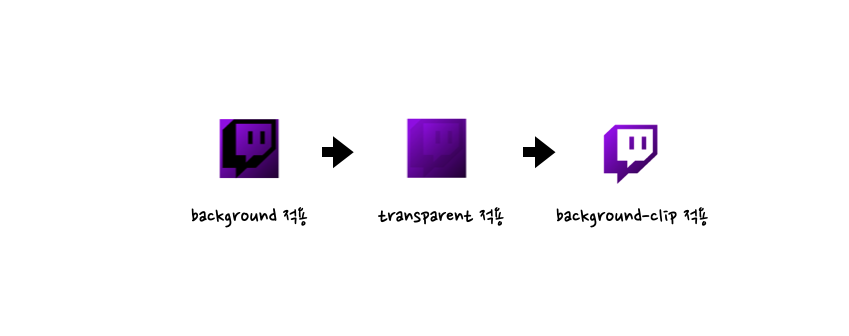
원하는 색상으로 만든 gradient를 background에 적용한 후, 색상을 투명(transparent)으로 만들어 background를 text에 넣도록 만든다. 여기서 색상을 투명으로 적용하지 않으면, 색상이 배경색을 덮어버리기 때문에 그라데이션을 적용할 수 없다. background-clip은 자주 쓰이지 않아, 익숙하지 않을 수 있는데 html 요소에 배경 이미지나 배경색을 어디에 넣을 지 고르는 속성이다. html 요소는 박스형태로 되어있기때문에 이런 속성 적용이 가능하다. 그러나 text같은 경우, 호환성에 문제가 있어서 -webkit-을 붙여서 사용해야한다.
😎 같은위치(형제)에 있는 div에 hover 적용하기
.youtube:hover~.background {
opacity: 1;
background: #e23210;
background: linear-gradient(135deg, #e23210 15%,#940404 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#da99dd', endColorstr='#8abae0',GradientType=1 );
}css를 사용하다보면 결합자를 사용하게 되는 경우가 많다. 자손, 자식 결합자는 자주 봐서 익숙하지만 형제(~)결합자는 많이 쓰이진 않는다고 개인적으로 생각한다. 오늘 사용한 결합자는 형제 결합자 중에서도 일반 형제 결합자로 같은 부모를 공유하고, 같은 선상에 위치한 요소를 이야기한다. 결합자(~)를 이용해서 hover 효과를 이어주면 부모에게 다가갔을때 동시에 hover효과가 나타난다. 너무 익숙해서 잊어버리기 쉬운 CSS 결합자! 나중에 한번 제대로 정리해야겠따.
참고문서 : https://codepen.io/Paul2512C/pen/JxKvpb
Pure CSS Box Hover with Background Effect
Here's a pen on CSS hover effect. As you hover on the quotes, the background will change upon which quote you hover upon....
codepen.io
참고문서 : https://developer.mozilla.org/ko/docs/Web/CSS/background-clip
background-clip - CSS: Cascading Style Sheets | MDN
CSS background-clip 속성은 요소의 배경이 테두리, 안쪽 여백, 콘텐츠 상자 중 어디까지 차지할 지 지정합니다.
developer.mozilla.org
'CSS' 카테고리의 다른 글
| CSS로 물결 애니메이션 만들기 (1) | 2021.06.09 |
|---|

