View
ESLint
코팅 스타일 가이드를 따르지 않거나 문제가 있는 코드나 안티 패턴을 찾기 위해 사용하는 Javascript linter이다. ESLint는 처음부터 유용하게 사용할 수 있는 스타일 가이드(built-in rule)을 제공하지만 개발자가 자신의 스타일 가이드를 작성할 수도 있다.
설치방법

왼쪽 도구모음에서 맨 아래 위치한 [Extensions]을 선택하여 [ESLint]을 검색한다. 검색 후 [Install] 버튼을 눌러 설치한다.
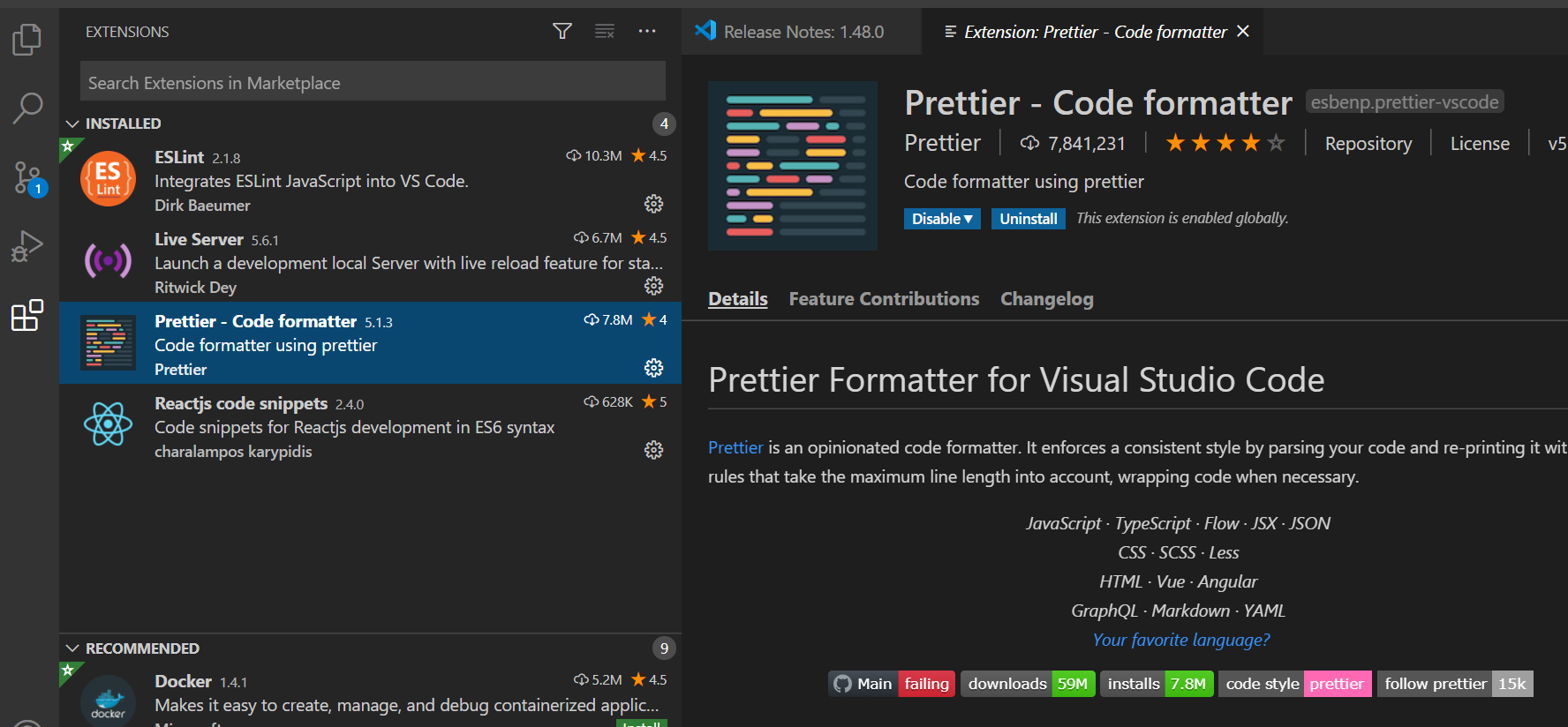
Prettier
Visual Studio Code Extention 으로 정해진 규칙에 따라 자동으로 코드 스타일을 정리 해주는 도구로 여러 규칙들을 쉽게 커스터마이징 할 수 있다는 장점을 가지고 있다. 코드를 저장할 때 정해진 규칙에 따라 자동으로 정렬된다.
설치방법

왼쪽 도구모음에서 맨 아래 위치한 [Extensions]을 선택하여 [Prettier]을 검색한다. 검색 후 [Install] 버튼을 눌러 설치한다.
'Review' 카테고리의 다른 글
| 자바스크립트 숫자체크 (0) | 2020.08.24 |
|---|---|
| Unit Test (0) | 2020.08.20 |
| Set, Dictionary, hash (0) | 2020.08.12 |
| 인증과 인가 (0) | 2020.08.11 |
| React 복습과 Fetch & Map (0) | 2020.08.10 |
reply

