View
React란?
리액트는 페이스북에서 제공해주는 프론트엔드 라이브러리이다. 프레임워크와 헷갈릴 수 있지만, react는 라이브러리로 프레임워크보다 훨씬 가벼우며. 컴포넌트 기반으로 되어있어서 개발자가 설계한대로 UI가 만들어진다. 기존에 사용되었던 html,css로는 동적인 ui를 구현하기 어려웠지만 react를 이용하면 동적인 구현이 쉬워진다. 또한 다른 프레임워크와 라이브러리 혼용이 가능하여 응용의 폭이 넓다. react 내용은 공식문서를 확인하면 더 정확하게 사용 가능하다.
※ 라이브러리와 프레임워크의 차이
라이브러리는 반복코드를 없애 재사용이 편리하게 class와 function으로 만들어진 것이다. 사용여부는 제작자의 선택사항이며 꼭 지켜야하는 규칙도 존재하지 않다. 원하는 의도에 맞춰 수정이 용이하다. 프로그램 제작 시 필요한 기능으로 이해하면 쉽다.
프레임워크는 원하는 기능 구현에만 집중하여 빠르게 개발 할 수 있도록 기본적으로 필요한 기능을 갖추고 있는것으로, 라이브러리도 내용에 포함된다. 다만 라이브러라와 다른 점은 프레임워크만으로는 실행되지 않으며 필요사항에 따라 기능을 추가해야하고, 프레임워크가 정해준 규칙을 지키며 개발을 해야한다.
더욱 자세한 개발용어는 해당링크로 확인하자.
JSX 문법
JSX문법
: JavaScript 확장버전의 문법(syntax extension for JavaScript)으로 html과 비슷하게 생겼으나 JS파일내에서 작성하는것을 JSX다. 해당 문법으로 JS 내부 어디에서나 작성가능하다. 변수에 저장할 수도 있으며, 함수의 인자로 넘길수도 있다. 태그에 속성(attribute)을 주고 싶을때는 ""(쌍따옴표)로 감싸야한다. 실제 사용하는 속성명은 html에서와 다를 수 있으니 공식문서를 참고하며 작성하는것이 좋다.
JSX에서는 어떤 태그라도 자체결산태그(self closing tag) 사용이 가능하다. 또한 중첩된 요소를 만들때는 소괄호로 감싸줘야하며, 항상 하나의 컨테이너 태그로 감싸줘야한다. JSX문법에서 자바스크립트를 표시하고싶을때는 {}(중괄호)로 감싸줘야한다. 주석을 처리하고 싶을때는 {/**/} 로 중괄호로 주석을 감싸줘야한다.
※ 자체결산태그(self closing tag) : 태그를 자체적으로 닫는형식으로 <div />, </ div> 형식으로 쓰인다. 기존에 html에서 사용하던 <div></div>와 동등한 태그다.
Rendering(랜더링)
: html요소 또는 react요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 랜더링이라고 한다. react요소가 DOM node에 추가되어 화면에 렌더되려면 ReactDOM.render 로 첫번째인자 JSX로 React요소를 인자로 넘기고, 두번째인자는 해당요소를 렌터하고 싶은 부모요소에 전달하여 사용할 수 있다.
Component란?
Component(컴포넌트)
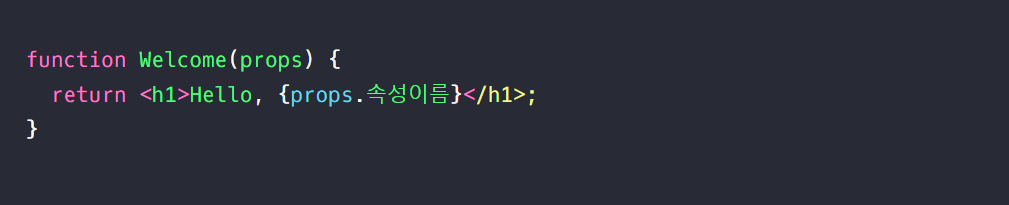
: 재사용 가능한 UI단위를 말한다. 재사용해야하는 코드를 하나의 컴포넌트로 만들어서 같은 디자인의 input이 필요할때마다 재사용이 가능하다. 컴포넌트를 독립적으로, 재사용가능 코드로 관리할 수 있으며 하나의 컴포넌트에 필요한 모든 html, css, js를 합쳐 만들수도 있다. 컴포넌트는 함수와 비슷하다. 함수도 기능이 독립적이고 재사용이 가능한것을 생각하면 쉽다. 또한 컴포넌트도 input을 받아서 return 할 수 있다. react의 컴포넌트에서는 input을 props라고 말하고 return은 화면에 보여야하는 react요소를 말한다.
정의한 컴포넌트를 사용할 때, 원하는 속성(attribute)을 얼마든지 추가할 수 있다. 컴포넌트(함수)에서 매개변수(parameter) 로 해당 속성(attribute)을 받아서 사용할 수 있는것이다.
Props
부모 컴포넌트에서 자식컴포넌트로 물려받는 속성으로 자식컴포넌트에게 데이터를 전달한다. 부모에게 받아온 props는 자식에게 수정이 불가능하다. 해당 props 속성을 이용하여 전달할 수 있는 데이터는 객체, 배열의 유형과 상관없이 모든것이 전달 가능하다.

State
단어의 의미 그대로 컴포넌트의 상태값이다. stste와 props는 비슷한 점이 있다. 모두 데이터를 다룰때 사용되는 개념이며, 데이터 유형은 object고, 화면의 보여줄 정보값을 가지고 있다는 점이 비슷하다. 두가지의 다른점은 props는 컴포넌트를 사용하는 부모요소에서 전달해야지만 사용이 가능하지만 state는 컴포넌트 내에서 정의하고 사용해야한다. 쉽게 말하자면 props는 부모에게서 받아들여야하는 읽기전용이라면, state는 자신이 직접 들고있는 값인 쓰기전용이다.
ECMAScript 6
React개발에는 ES6문법을 사용하고 있다.
Spread operator(펼침 연산자)
...를 사용하는 연산자로 배열 또는 객체의 모든 값을 복사할 수 있다. 배열의 모든 데이터가 교체되는 리소스를 방지하기 위해 나온 문법이 펼침연산자로, 데이터 불변성과 관련이 있다.
Extends(상속)
ES6에서는extends 키워드를 사용하여 보다 쉽게 상속을 구현할 수 있다. 해당 키워드의 의미는 부모(상위) 클래스의 속성이나 기능을 자식요소에게 전달한다는 뜻이다.
Class(클래스)
Prototype을 사용하지 않고 간단하게 속성이나 기능을 상속할 수 있다.
참고문서:https://velog.io/@stampid/React%EB%9E%80
React란?
React 리액트(React)란? 리액트는 페이스북에서 제공해주는 프론트엔드 라이브러리이다. 또한 리액트는 컴포넌트 기반으로 되어있어서 컴포넌트에 데이터를 내려주면 개발자가 설계한대로 UI가 만
velog.io
참고문서 : https://lktprogrammer.tistory.com/118
[React] 리액트 - props 사용하기
안녕하세요. 이번 포스팅에서는 props를 사용하는 방법에 대해서 알아보도록 하겠습니다. props는 properties의 약자로 특정 컴포넌트의 속성을 지정할 때 사용됩니다. props는 특정 컴포넌트를 불러와
lktprogrammer.tistory.com
참고문서 : https://blog.sonim1.com/177
[React] 4. Component 와 Props란?
Components와 Props Compoenet란 컴퍼넌트는 각 부분을 재사용 가능한 조각으로 UI를 나눈 것과 같습니다. 리액트에서의 컴퍼넌트는 자바스크립트 함수와 같습니다. 컴퍼넌트는 input으로 Props를 받고 화�
blog.sonim1.com
참고문서 : https://brainmemory.tistory.com/48
Props란?
Props란? : 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때 사용한다. (하위 컴포넌트가 상위 컴포넌트의 값을 바로 참조할 수 없다는 의미를 뜻함) 해당 Props 속성을 이용하여 전달할 수
brainmemory.tistory.com
'Review' 카테고리의 다른 글
| React의 SASS와 Router (0) | 2020.08.05 |
|---|---|
| React 기초 공부 -2 (0) | 2020.08.04 |
| Javascript 이벤트 + 웹페이지의 기본 지식 (0) | 2020.07.31 |
| Javascript 마우스 이벤트 구현 (0) | 2020.07.30 |
| Git과 Github란? (0) | 2020.07.29 |

