View
SASS / SCSS 란?
css는 처음 접하는 개발자가 사용하기 쉽다라는 큰 장점을 가지고 있었으나 불필요한 selector의 과용등으로 프로젝트의 규모가 커질수록 개발자에게 불편함을 주었었다. 데이터의 규모가 커지고 한번에 처리해야하는 상황이 잦아지는 지금, 더욱 좋은 개발을 위해 새로 개발된 것이 sass다. sass란 css로 컴파일되는 스크립트 언어로 css의 전처리기 역할을 한다. css의 문법과 굉장히 유사하고 css와 완전히 호환할수있는 css의 상위 호환 스타일시트다. selector의 nesting이나 변수선언,조건문, 반복문, 다양한단위의 연산 등 css보다 훨씬 많은 기능을 사용할 수 있다.
SASS의 장점
1.코드중복을 줄일수 있다.
2. 변수를 선언하여 반복작업을 줄여 유지보수가 쉬워진다.
3. 4가지 자료형을 지원한다. 숫자(int), 문자열(string), 컬러, 불린(boolean)
4. 불필요한 selector의 과용이 사라진다.
5. selector를 중첩할 수 있다.
SASS 사용법
Node-sass 설치하기 (https://sass-lang.com/)
: sass를 설치하기전에 node가 깔려있어야한다. 리엑트를 사용하려면 기본적으로 필요한 내용이니 이미 깔았다는것을 전제로 sass설치 설명만 정리하겠다. 현재 window 운영체제를 사용하고 있는 중이다. [실행] - [cmd] 로 들어가는 명령프로포톰으로는 설치가 제대로 되지 않아 vs code 터미널로 설치를 진행하였다. [ctrl+j]로 터미널을 열고 아래 코드를 입력한다.

※ 만약 에러가 발생한다면 해당링크를 확인하자
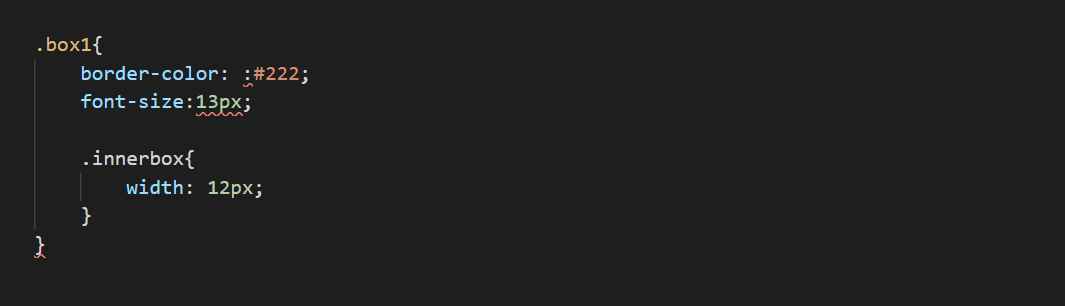
Nesting 적용
: 기존 CSS를 Sass 선언문으로 변경하여 적용해주면 된다. 기존 css와는 달리 자식요소의 클래스 앞에 부모요소 클래스를 적용할 필요가 없다. 부모요소 스타일 중괄호({})안에 직접적으로 선언이 가능하다.

Router란?
리엑트는 SPA(Single Page Application)방식으로, 여러개의 페이지를 사용하며 새로운 페이지를 로드하는 기존의 MPA 방식과 달리 새로운 페이지를 로드하지 않고 하나의 페이지안에서 필요할 데이터만 가져오는 형태를 가진다. 클라이언트 사이드에서 이루어지는 라우팅을 간단하게 해준다. 또한 서버 사이드 랜더링도 도와준다. 자바스크립트 파일을 이용하여 페이지에서 기존 컴포넌트를 언마운트 시키고 다른 컴포넌트를 마운트한다. 웹사이트에서 페이지를 이동할때 사용한다.(href와 비슷한 역할)
※ SPA와 MPA
MPA : 각페이지의 HTML이 별도로 나눠져 있고 사용자가 버튼을 누름에 따라 페이지를 이동하는 방식.
SPA : 오직 하나의 html 페이지 안에서 각 페이지에 대한 데이터 js 파일을 가지고 사용자가 버튼을 눌렀을 때, 해당 페이지에 대한 데이터 자료를 렌더링하는 방식.
React-Router 설치하기
: vs code 터미널로 설치를 진행하자. [ctrl+j]로 터미널을 열고 아래 코드를 입력한다.

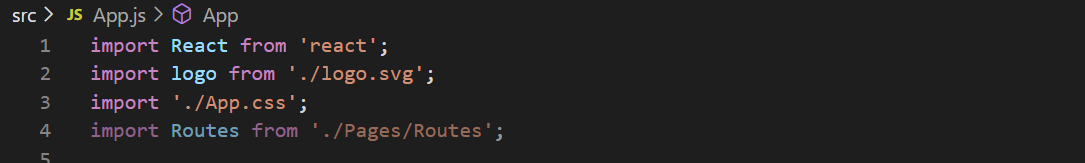
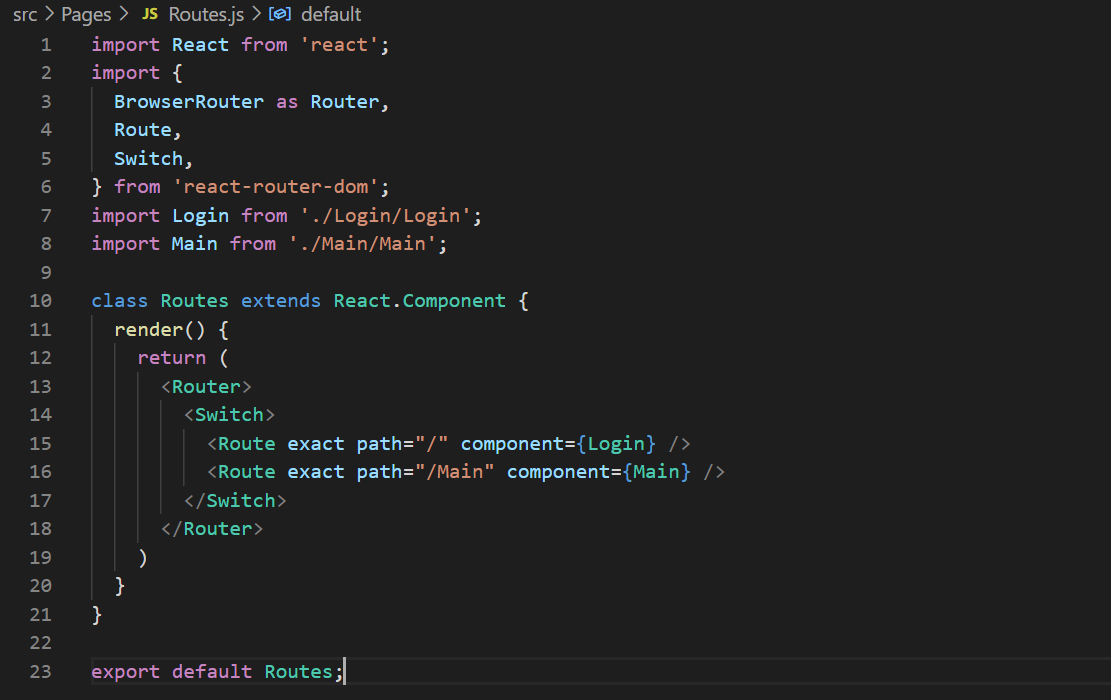
React-Router 세팅하기
: 기본으로 사용할 index(js파일)에 라우터를 연결한다. 그 후 라우터파일을 따로 만들어 내부에 연결코드를 작성한다.


참고주소 : https://nm817.tistory.com/39
[SCSS] SCSS(sass)란?
[sass란?] sass는 css의 전처리기, 즉 해석되어 css로 컴파일되는 스크립트 언어이다. 기존 우리가 사용하던 sass에서 많이들 들어봤을 mixin, function 등 여러 기능을 제공한다. 또한 변수 정의를 허용하�
nm817.tistory.com
참고주소 : https://ideveloper2.tistory.com/35
CSS - Sass란 ?
CSS : Sass란 ? >Sass란? CSS를 효율적으로 작성할 수 있도록 도와주는 프로그램이다. 기존의 CSS의 유지보수의 불편함 등을 SASS를 사용하면 해결 할 수 있다. 위에서 언급한 CSS의 단점을 보완하기 위�
ideveloper2.tistory.com
참고주소 : https://heropy.blog/2018/01/31/sass/
Sass(SCSS) 완전 정복!
Style(CSS) 작업 시 필수가 되어버린 CSS Preprocessor(전처리기) Sass(SCSS)에 대해서 이해하고, CSS로 컴파일하는 방법부터 자세한 SCSS 문법까지 살펴봅니다.
heropy.blog
Sass, LESS 등을 권장하는 이유
CSS를 사용하는 분들 중에선 Sass 혹은 Less 라는 이름을 들어 보았거나, 이미 익숙해진 분들이 많을 겁니다. 이들이 무엇인지, 왜 많은 웹 개발자들이 사용을 권장하고 있는지 최대한 쉽게 풀어
findawayer.tistory.com
참고주소 : https://velog.io/@ejchaid/SCSS-CSS%EB%B3%B4%EB%8B%A4-%ED%8E%B8%ED%95%B4%EC%A1%8C%EC%96%B4%EC%9A%94-1
[CSS] SCSS - CSS보다 편해졌어요!
SCSS CSS의 장점 처음에 사용하기 쉽다 CSS의 단점 불필요한 selector의 과용 연산기능의 한계 statement의 부재 -> 이러한 단점은 작업이 고도화되고 프로젝트의 규모가 커질수록 더욱 가중. CSS Preprocesso
velog.io
참고문서 : https://medium.com/@thxall92/react-router-%EB%9E%80-a6eabb714998
React — router 란?
SPA
medium.com
참고문서 : https://velopert.com/3417
react-router :: 1장. 리액트 라우터 사용해보기 | VELOPERT.LOG
이 튜토리얼은 3개의 포스트로 나뉘어진 이어지는 강좌입니다. 목차를 확인하시려면 여기를 참고하세요. SPA 란? Single Page Application (싱글 페이지 어플리케이션) 의 약자입니다. 말 그대로, 페이지
velopert.com
참고문서 : https://gkqlgkql.tistory.com/79
리액트 개념 정리 - 라우터
리액트 라우터 라우터란? 클라이언트에게 정해진 컴포넌트를 전송해주는 클래스. 웹 사이트에서 여기 저기 페이지를 옮겨다닐 때 사용한다. - href와 비슷한 역할이구나 Switch는 한 페이지만 라우
gkqlgkql.tistory.com
'Review' 카테고리의 다른 글
| React 복습과 Fetch & Map (0) | 2020.08.10 |
|---|---|
| Database(데이터베이스) (0) | 2020.08.06 |
| React 기초 공부 -2 (0) | 2020.08.04 |
| React 기초 공부 -1 (0) | 2020.08.03 |
| Javascript 이벤트 + 웹페이지의 기본 지식 (0) | 2020.07.31 |

