View
Pagination(페이지네이션)
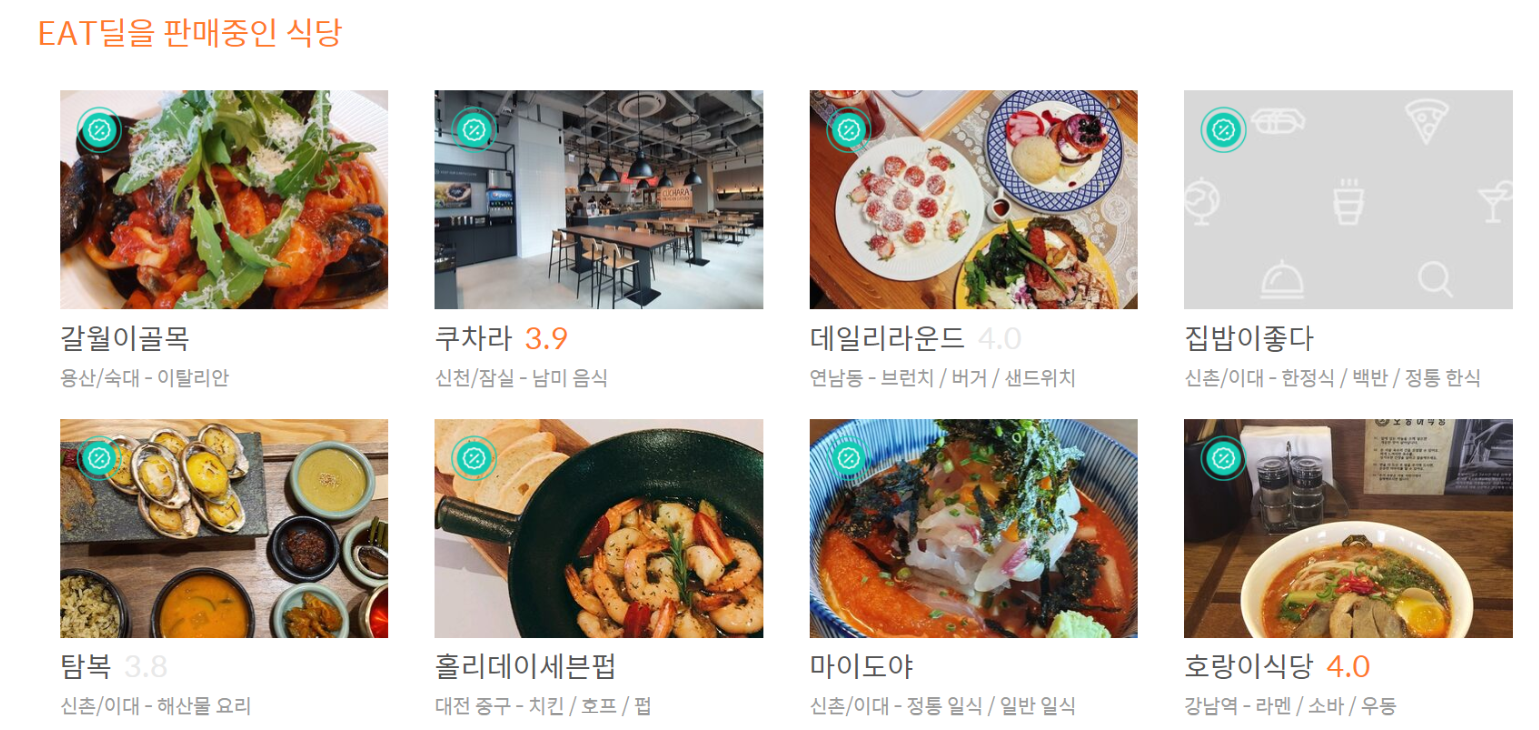
목록형 UI(상품 등)에서 데이터를 한번에 가져오는것이 아니라 필요한만큼, 또는 화면에 보이는 만큼만 백엔드에 요청하고 응답받아 사용하는 방식이다. 게시판처럼 페이지가 있는 형식뿐 아니라 인스탁그램처럼 가장 하단의 스크롤이 내려왓을때 새로운 데이터를 가지고 오는 것 또한 페이지네이션이라고 한다. 페이지네이션을 구현하기 위해서는 해당 API에 대해 백엔드와 미리 약속이 되어있어야한다.
Fromted 코드로 먼저 생각해보자

처음에는 정해진 갯수의 데이터만 보여주지만,아래의 더보기 버튼을 누르면 추가 갯수를 더 나오게 하는 방식이다. 코드로는 아래의 순서로 흘러간다.
1. componentDidMount에서 API를 호출한다.
2. this.setState({해당값}) 을 넣어 list를 갱신한다.
3. 더보기 버튼을 클릭(clickEvent)할때마다 해당 hendler에서 API를 호출한다.
4. addList에서 기존list + 새로운 list를 합쳐 새롭게 setState로 갱신한다.
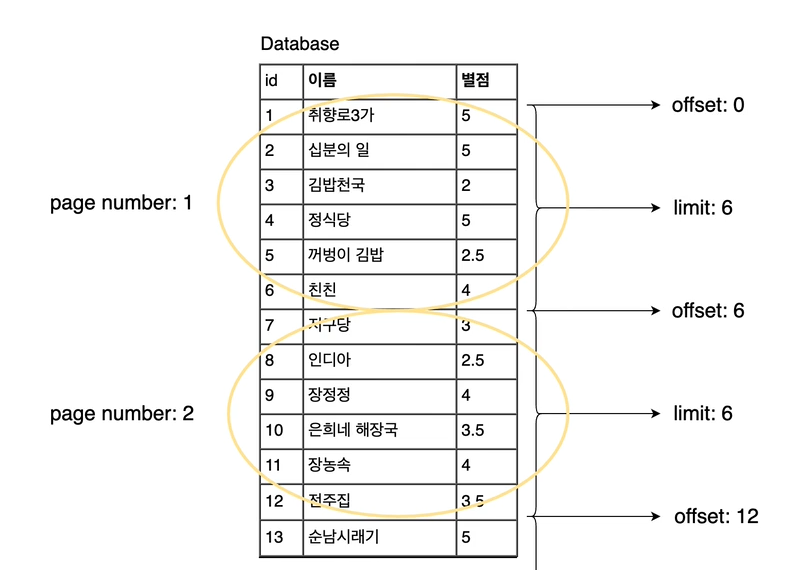
데이터베이스로 offset, limit를 이해하자
※ limit(page size) : 한 페이지에 보여줄 데이터의 갯수 / offset : 데이터가 시작하는 위치(index)
그렇다면 API를 요청할땐 어떻게 해야할까? 백엔드에 API를 요청할 때, offset과 limit를 사용한다. offset은 index, 즉 데이터가 시작하는 위치다. limit는 한 페이지에 보여줄 데이터의 갯수로 이를 응용하면 아래의 그림과 같다.

보여줄 갯수는 6개는 limit가 될것이며, offset은 limit의 갯수만큼 늘어날것이다. 그렇게 늘어난 부분만큼들이 page number다.이제 API를 요청하는 코드를 생각해보자. 첫화면에선 limit가 6개, offset은 0이다.
const res = await fetch(`http://api.com/restaurants?limit=6&offset=0);
위와 같은 코드로 작성될 것이다. 이때 limit값은 고정되지만, 시작위치인 offset은 버튼을 누를때마다 증가함으로 state에 넣어 관리해줘야 한다.
'Review' 카테고리의 다른 글
| styled-components (0) | 2020.09.13 |
|---|---|
| AWS란? (0) | 2020.08.27 |
| 체크박스 전체 선택, 전체 해제(React) (0) | 2020.08.25 |
| 자바스크립트 숫자체크 (0) | 2020.08.24 |
| Unit Test (0) | 2020.08.20 |

