View
체크박스 전체 선택, 전체 해제(개별선택 및 해제 구현)

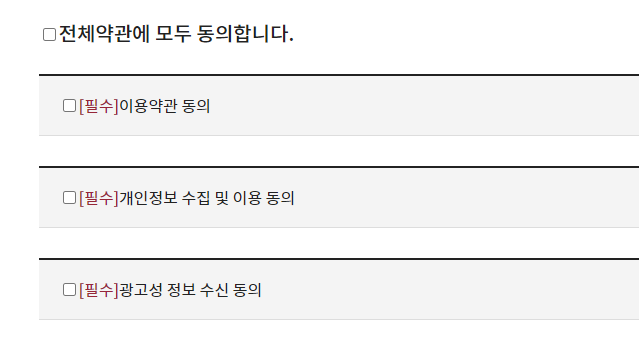
진짜로....너무 어려워서 오래걸렸었던 작업이라 기억하기 위해 기록한다. 현재 클론프로젝트를 진행하고 있는 본죽 사이트는 회원가입 시 세가지의 필수동의를 얻는다. 이 부분의 체크박스의 조건은 아래와 같다.
1. 전체약관을 활성화하면 아래의 모든 체크박스가 활성화된다.
2. 전체약관을 비활성화하면 아래의 모든 체크박스도 비활성화된다.
3. 개별적으로 모든 체크박스는 활성화를 할 수 있어야한다.
4. 개별적으로 모든 체크박스를 활성화했을 경우, 전체약관도 활성화된다.
5. 아래의 체크박스가 하나라도 비활성화 되었을 경우, 전체약관도 비활성화 된다.
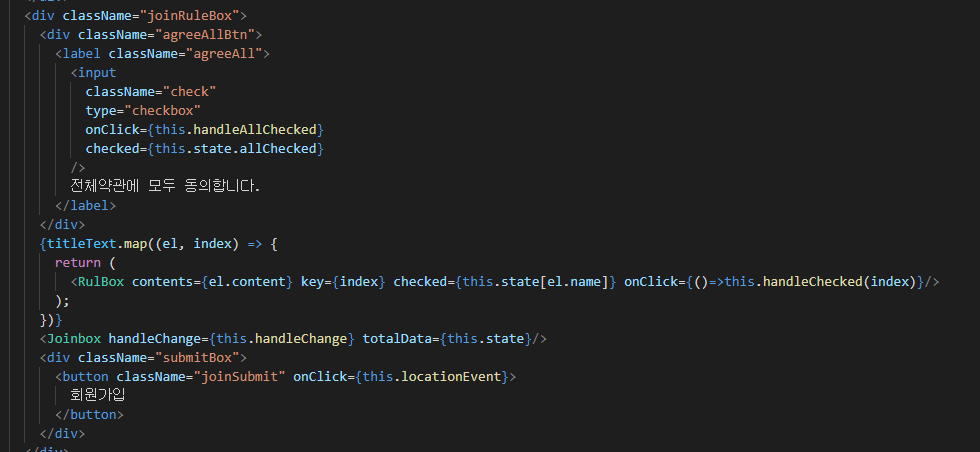
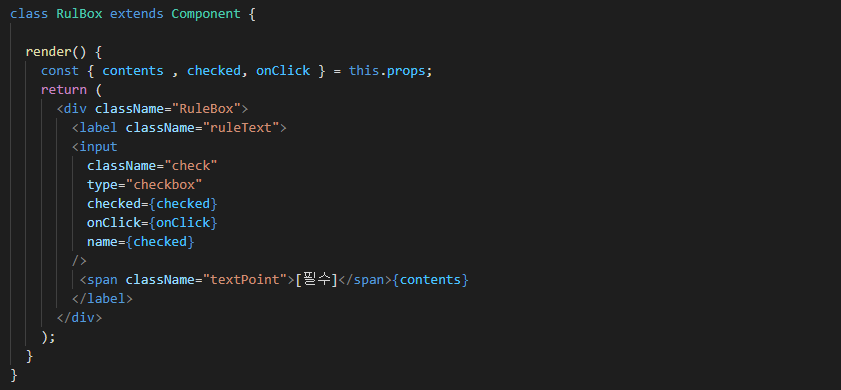
작업했던 코드의 상황은 아래와 같다. 전체약관만을 남겨두고 개별약관들을 컴포넌트로 분리한 후, map을 실행하여 세가지의 필수동의란을 제작하였다. 부모에게 전체약관이 존재하기 때문에 props를 이용하여, 체크박스를 부모에서 관리해야했다.



1. 전체박스 선택, 해제

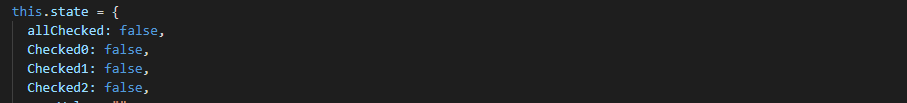
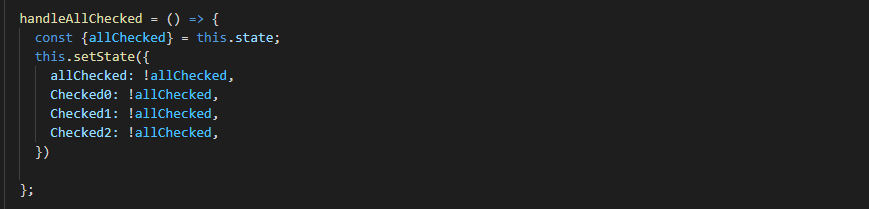
전체약관(state : allChecked)에 onClick을 부여한다. 이벤트명은 handleAllChecked이다. 구조분해할당으로 현재 들어온 값을 고정 시킨 후 모든 state에 allCehecked의 상태값을 반대로 준다. 이 로직은 굉장히 간단한데 전체약관의 조건이 아래이기 때문이다.
1. 전체선택(allCehecked)이 true일 경우, 모든 값이 true로 변경된다.
2, 전체선택(allCehecked)이 false일 경우, 모든 값이 false로 변경된다.
그렇기때문에 allCehecked의 현재값을 모두에게 부여하고 현재의 값의 반대(!)를 넣어주면 전체체크와 해제를 동시에 사용할 수 있다.
2. 개별체크( + 모든 체크가 선택되었을때, 전체약관 활성화 시키기)

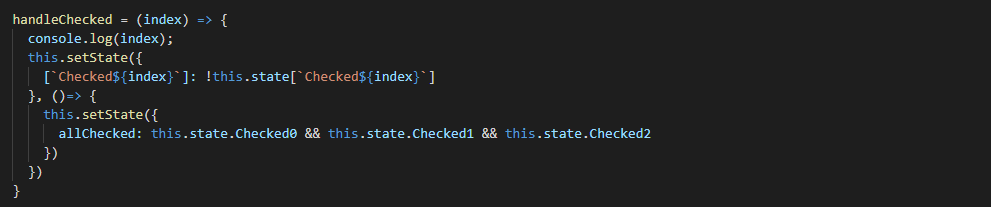
hadleChecked를 map을 돌린 컴포넌트에 넣어준다. map을 이용해 돌렸기 때문에 각 key값으로 index 순서가 입력되었을 것이다. 내용을 작성하기 전에 console.log로 index값이 제대로 나오는지 확인하자. ( 확인 후 꼭 제거해야한다!)
사실 index값을 찾지 못해 엄청나게 헤매다가 파트멘토님께서 도움을 주셨다 ;-;
언제쯤 도움을 받지 않고 다른 동기분들처럼 척척 로직을 완성할 수 있을까...? 그래도 이렇게 기록해두면 조금씩 좋아지겠지!
이제 이벤트를 작성해보자, [`checked${index}`] 를 먼저 setState로 작성한다. 여기서 잠깐! 왜 저렇게 써야하는지를 이해해야한다.
[`checked${index}`]
[] : setState에 넣어야하는 값이 key값이기 때문에 []로 감싸야한다. 그렇지 않으면 ""로 인식하기 때문에 문자열로 인식될 것이다.
``: checked 다음에 들어갈 값이 자바스크립트로 사용하는 index 값이기 때문에 문자열로 인식하지 않도록 ``(백틱)을 사용한다.
${index} : checked의 인덱스 값을 불러온다. 자바스크립트로 연결하기때문에 {}(브라켓)으로 감싸고 연결고리인 $를 사용한다.
해당 값을 setState에 넣고 바로 다음 콜백함수로 모두 체크될 경우, 전체약관이 체크되는 함수를 불러온다. state는 비동기이기때문에 콜백함수로 불러 동기화를 시켜줘야한다.
혹시 틀린 내용이 있다면 댓글 부탁드립니다 :)
'Review' 카테고리의 다른 글
| AWS란? (0) | 2020.08.27 |
|---|---|
| Pagination (0) | 2020.08.26 |
| 자바스크립트 숫자체크 (0) | 2020.08.24 |
| Unit Test (0) | 2020.08.20 |
| ESLint, Prettier 적용 (0) | 2020.08.17 |

