View
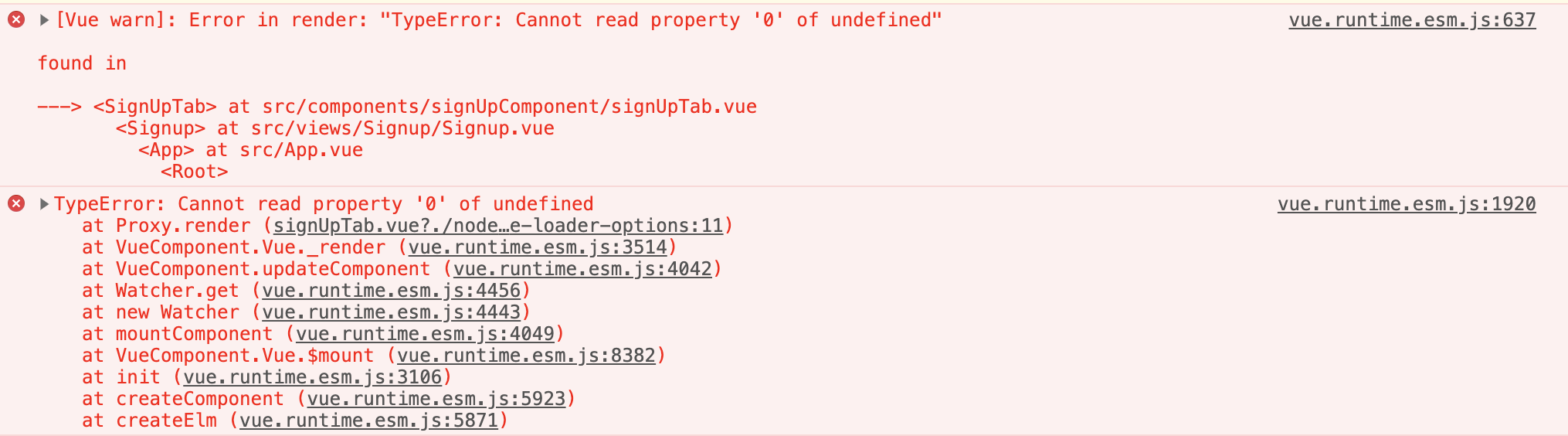
[Vue warn]: Error in render: “TypeError: Cannot read property ‘0’ of undefined”
hooti 2020. 10. 7. 14:33
선언한 0을 읽지 못하는 오류 😩
작업 중 또 다시 문제가 발생하였다. 도대체 오류가 안나는 날이 언제인건지... 생기는 오류의 해결책을 찾게되면 그때마다 기록용으로 포스팅을 쓰려고한다. 이번에 발생한 문제는 [렌더 중 오류 :"TypeError : 정의되지 않은 속성 '0'을 읽을 수 없습니다.] 라는 오류로 선언했던 0을 랜더했을때, 읽을 수 없다는 오류다.

사실 로직은 별문제가 없으며, 실행도 잘되지만 console에서는 빨간색으로 엄청난 오류를 뿜어낸다. 데이터에 배열을 넣고, 그 배열을 사용하기 위해 [0]을 자주 사용하는 편인데, 그럴때마다 단골손님 처럼 발생하는 오류... 일단 해당 오류가 왜 일어나는지에 대해 이해해보자.
왜 읽지 못하는 걸까?
먼저 코드를 확인해보자. 해당 로직은 페이지 상단에 위치한 메뉴탭으로 각 페이지에 따라 class가 활성화되거나, 되지 않거나를 구분할 수 있는 로직이다. 선언한 데이터 배열에서 해당 페이지이름에 맞는 배열을 가져와 어느부분에 활성화를 시킬지 설정이 가능하다.

해당 로직대로 서버를 실행하면, 로직 자체는 정상적으로 실행이 된다. 하지만 [Vue warn]는 console에는 오류가 뜬다. 그 이유는 vuex의 상태 관리로드 데이터, 비동기 호출 디스플레이, 그리고 vue 렌더링 메커니즘 때문이다. vue는 비동기 데이터는 먼저 초기 데이터를 표시 한 다음 데이터와 함께 데이터를 표시한다. 따라서 정보를 불러올 때는 여전히 빈 데이터로 들어오고, 랜더링이 된 후에야 데이터가 표시된다. 이러한 이유로 해당 오류는 너무나도 당연하게 뜨는 오류인것이다.
오류를 해결해보자!
그렇다면 해당 오류를 해결하려면 어떻게 해야할까? 오류를 해결할 수 있는 방법은 여러가지이지만, 원리는 비슷하다. 불러오는 값이 들어와있는지, 아닌지를 먼저 확인하는 것이다.
방법 1 .v-if를 이용하여 해당값이 있는지 확인하자!
<div :class="['join-tab', isActive[$store.state.signUpTabName][0]]" v-if="$store.state.signUpTabName">
<div class="join-tab-flex">
<span>본인인증</span>
</div>
</div>
매우 간단한 방법이다. 해당 데이터가 랜더링 된 후, 보여지게 하기 위해 v-if를 이용하는 것이다. 해당 데이터를 v-if에 넣게되면 너무나도 깔끔하게 오류가 사라진다.

방법 2 .삼항연산자를 이용하여 값이 있는지 확인하자!
<span class="item-title">{{ propsdata.data ? propsdata.data[0].name : '' }}</span>
<span>{{ propsdata.data ? propsdata.data[0].option_color : '' }}</span>
<span>{{ propsdata.data ? propsdata.data[0].units : '' }} 개</span>해당 코드는 다른 부분에 있었던 코드지만 동일한 오류가 발생했었기 때문에 가져왔다. 사실 원리자체는 v-if와 동일하다. 삼항연산자를 이용하여 해당 데이터가 들어왓는지 확인하고, 만약 들어왓다면 값을 표출하고, 아니라면 공백을 표출한다. 해당 방법을 이용하면 방법1과 동일하게 깨끗해진 console창을 확인할 수 있다.
참고문서 : www.programmersought.com/article/6159593422/
[vue stepping record] 3, "Error in render: "TypeError: Cannot read property '0' of undefined"" rendering error problem - Program
【premise】: When building the project business details header, it is possible to completely render the overall head interface without problems, but the developer tool still reports "Error in render: "TypeError: Cannot read property '0' of undefined" err
www.programmersought.com
'Review' 카테고리의 다른 글
| TDD(Test Driven Development) (0) | 2020.11.10 |
|---|---|
| vue router history mode 404 GET 문제 해결하기! (1) | 2020.10.20 |
| Vue 페이지 이동 시 스크롤 복구하기 (0) | 2020.10.07 |
| Vue와 Axios를 활용한 서버통신 (0) | 2020.10.01 |
| Vue 라이프 사이클 (0) | 2020.09.29 |

