View
history Mode의 고질적인 문제, 404 오류!
이전 Vue 페이지 이동 시 스크롤 복구하기 포스팅에서 언급했던 히스토리 모드의 오류를 해결하는 포스팅을 작성하고자 한다. 주소에서 해쉬뱅을 빼기위해 사용하는 히스토리 모드, 하지만 이 모드로 router를 사용하게되면 고질적인 문제에 봉착하게 된다.

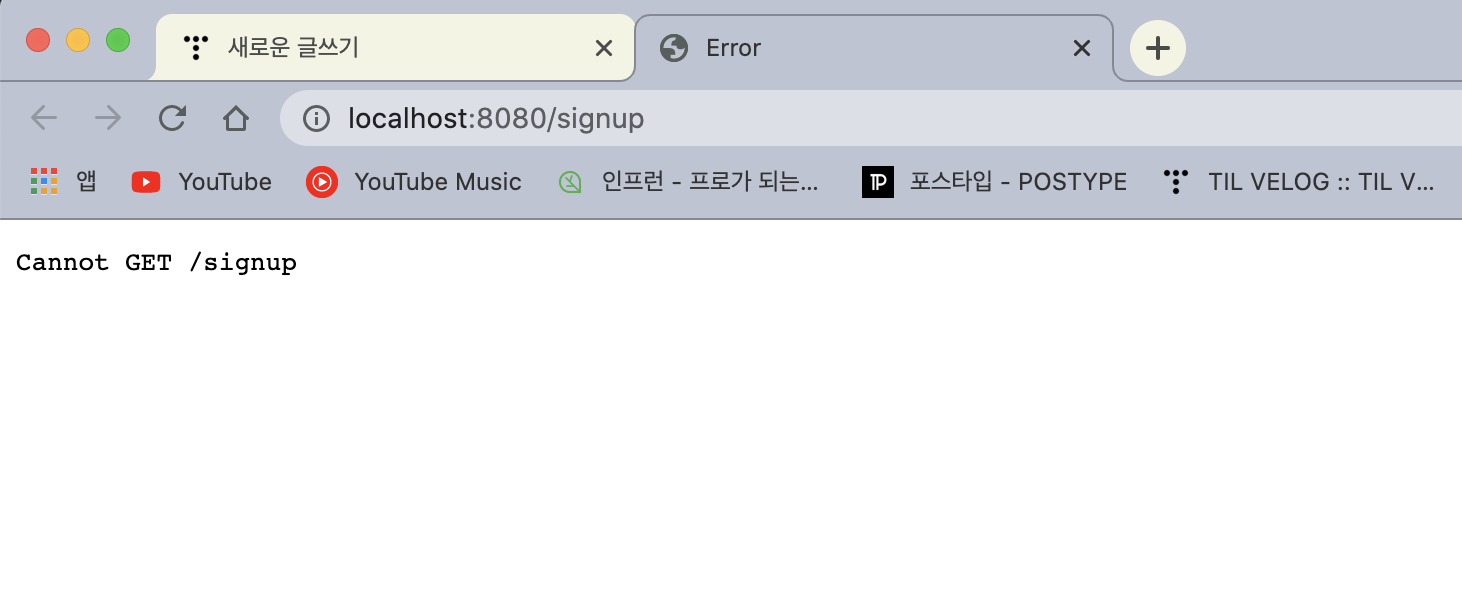
바로 해당 주소를 직접 사용자가 입력하여 접속하려한다면 뜨게 되는 404 오류! 이 오류는 해쉬뱅 모드에선 일어나지 않는 오류지만 히스토리 모드에선 빈번하게 일어나는 오류이다. 이 오류는 도대체 왜 일어나는 것일까?
도대체 뭐가 문제인거야?
이 문제는 애초에 Vue 자체의 문제이기도 하다. Vue에서는 기본적으로 url 직접 접근이 불가능하다. 그 이유는 vue는 싱글 페이지 클라이언트 앱이기 때문이다. Vue Router는 프론트의 요청에 따라 새로운 돔을 변경하는 것이 아닌, 브라우저에 변화가 있는 부분만 돔을 변경한다. 그러니깐 실제적인 페이지에 서버가 할당되지 않았는데 해당링크를 직접 작성하여 접속하니 생기는 문제인것이다. 그래서 vue는 기본적으로 포괄적으로 뜰 수 있는 404 오류페이지를 설정할 것을 권장한다. 해당 부분은 공식문서를 참고하면 좋다. 하지만 우리의 목적은 404 페이지로 이동하는것이 아닌, 해당 router 페이지로 이동하고 싶은것이다.
문제를 해결해보자!
>> webpack.config.js
devServer: {
historyApiFallback: true,
},
>> packge.json >> scripts
"start": "webpack-dev-server --inline --content-base . --history-api-fallback"이 방법은 웹팩을 빌드했을경우의 해결방법이다. 이부분을 참고해서 읽어주셨으면 한다. 조금 어이없을정도로 해결방법은 간단한데, devServer에 historyApiFallback: true 을 작성해주는것이다. historyApiFallback은 url 이외의 url 경로로 접근했을때 404 responses를 받게 되는데 이때도 index.html을 서빙할지 결정하는 옵션이다. 이 기능을 이용하여 미지정 경로로 이동했지만, 해당 상태에 맞는 적절한 경로로 이동할 수 있게 된다.
(사실 이 오류는 react에서도 일어날 수 있는 오류다. 만약 react에서도 동일한 오류가 난다면 dev에 해당 코드를 작성하자)
참고문서 : wkdtjsgur100.github.io/react-router-deploy/
React Router에서 특정 URL 접속 시 페이지를 찾을 수 없는 문제 원인 및 해결 방법(nginx, node express, apa
react router를 사용해서 url을 관리 할 때 하위 url에서 새로고침을 하거나 example.com/post와 같이 직접 url을 입력해 접근하면404 페이지, 즉 페이지를 찾을 수 없는 것을 알 수 있다. 이를 방지하기 위해
wkdtjsgur100.github.io
참고문서 : m.blog.naver.com/kangminser88/221146020394
[Node.js] express와 vue.js 환경설정
이 전에 node를 설치했다면 express와 vue.js를 같이 쓰는 환경설정을 진행하도록 하겠습니다 만약 node 설...
blog.naver.com
참고문서 : router.vuejs.org/kr/guide/essentials/history-mode.html
HTML5 히스토리 모드 | Vue Router
HTML5 히스토리 모드 vue-router의 기본 모드는 hash mode 입니다. URL 해시를 사용하여 전체 URL을 시뮬레이트하므로 URL이 변경될 때 페이지가 다시 로드 되지 않습니다. 해시를 제거하기 위해 라우터의
router.vuejs.org
'Review' 카테고리의 다른 글
| 관계형 데이터베이스 (0) | 2020.11.23 |
|---|---|
| TDD(Test Driven Development) (0) | 2020.11.10 |
| [Vue warn]: Error in render: “TypeError: Cannot read property ‘0’ of undefined” (1) | 2020.10.07 |
| Vue 페이지 이동 시 스크롤 복구하기 (0) | 2020.10.07 |
| Vue와 Axios를 활용한 서버통신 (0) | 2020.10.01 |

