View
webpack으로 초기세팅을 하자!
사실 해당 글은 예전에도 정리한적이 있는데, 동기분들이 읽고 따라하기에 부족한점이 있는 것같아 내용을 보충하여 새로 정리하고자 한다. 순서대로 따라 진행한다면 큰 문제 없이 웹팩으로 초기세팅이 가능하니 의지를 가지고 해보자! 혹시 모험심이 불타올라, 본인만의 방식으로 웹팩설치를 진행할 경우, 다양한 오류가 발생할 수 있으니 블로그에 써져있는 순서대로 진행하는 걸 권장한다. 또한 게시글의 내용을 꼼꼼하게 읽는것을 추천한다. 내용도 모르고 그냥 복사, 붙여넣기만 진행한다면 영원히 초기세팅을 이해할 수 없을 것이다. 웹팩에 대한 기본 지식은 이미 구글링 해봤다는 가정하에 시작하겠다.
나는 전체적인 세팅을 vscode로 진행하였다. 터미널이 편하신분은 터미널을, 그외 프로그램을 사용하시는 분은 그 프로그램 내부에 있는 터미널을 이용하면 된다.
🥳그럼 시작해보자!
1단계 : package.json을 설치해보자!

해당 문서는 npm이 이미 설치되어 있다는 가정하에 시작한다. 혹시 아직 npm과 node.js를 설치하지 않았다면 구글링을 통해 두가지를 설치하고 돌아오기를 추천한다. 자, 그럼 Webpack의 기초가 될 package.json을 설치해보자. 먼저 해당 프로젝트를 설치할 파일을 생성한다. vscode나, 터미널을 이용하여 해당 파일에 접근한 후, 아래의 명령어를 입력한다.
npm init해당 명령어를 입력하면 인터렉티브 프롬프트가 동작하면서 프로젝트에 대한 여러가지 정보를 입력할 수 있게 된다. 이 입력정보를 토대로 기본적인 package.json이 생성된다.만약에 정보를 입력하고 싶지 않고, 한번에 해결하고 싶다면 아래의 명령어를 입력하면 된다.
npm init -y이 명령어를 이용하면 기본적인 입력 내용들이 디폴트값으로 채워지게 된다. 간편한 방식이다.
혹시, package.json을 왜 굳이 만들어야하는지 궁금하신분들이 있을까봐 짧게 설명하고 다음단계로 넘어가겠다. node.js를 기반으로 한 프로젝트를 진행하다보면 자연스럽게 필요한 npm 모듈을 많이 사용하게 된다.
그많은 소스가 모듈에 의존하기 때문에 모듈의 버전에 따라 문제가 생기는 경우가 있다. 모듈의 버전업데이트로 인해 생긴 문제는 파악하기도 힘들고, 해결하기도 어려워서 의존성 모듈들의 버전을 관리할 필요가 있는데, npm은 프로젝트와 관련한 모든 모듈을 package.json에 의존한다.
그래서 우리는 초기화된 package.json이 필요한것이다. 자세한 내용은 해당문서를 확인해보자.
2단계 : 파일트리를 세팅하자!
1단계가 완료되었다면 본격적으로 파일트리를 세팅해보자! vue는 아직 제대로 된 정식 컨벤션이 존재하지 않는다. 사용하는 회사에 따라 파일트리의 컨벤션이 다르니, 이부분은 유동적으로 변경 될 수 있다. 실무에서 사용하는 파일트리에 대해서는 해당문서를 확인해보자.
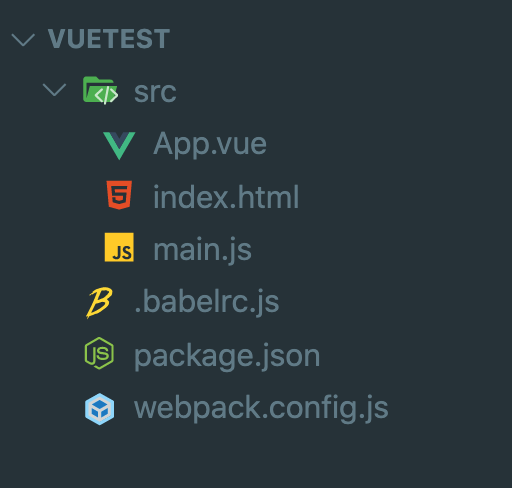
우리는 가장 기본적인 파일트리로 세팅할것이다. 터미널로 파일을 생성하던, vscode로 하던 상관없다. 아래의 이미지와 같은 파일트리를 세팅해보자!

[src] 파일 안에 필수적으로 필요한 3가지 파일을 생성한다.
모든 Vue파일을 router-view로 보여줄 [App.vue], 인스턴스를 생성하여 기본적인 세팅과 플러그인을 연결해줄 [main.js], 기초적 구조를 잡아줄 [index.html]. 사실 index.html은 [public] 폴더 안에 있어야한다. 추후에 실무에서 사용하는 파일구조를 확인하면서 수정하자.
3단계 : 의존성 npm 파일을 설치하자!
파일트리까지 세팅이 완료되었다면, 의존성 파일을 설치하자. 해당 npm들이 무슨 역할을 하는지, 아래에 작성해놓았으니 꼭! 꼭! 챙겨보도록하자!!!!! 이 부분을 이해하지 못하고 그냥 복사, 붙여넣기를 한다면 npm에서 버전 오류가 생겨도 뭐가 뭔지, 이해할 수 없을것이다. 또한 가장 필요한 필수 요소들만 정리하여 넣었으니 지금은 필요가 없을 것같다며 부분, 부분적으로 삭제하지 않는것을 권장한다. 몰론 웹팩 마스터라면 상관없다! 초심자라면 내용을 이해하고 똑같이 설치하는것을 정말!! 정말!! 권장한다.
npm install vue vue-loader vue-template-compiler webpack webpack-cli webpack-d
ev-server babel-loader @babel/core @babel/preset-env css-loader vue-style-loader sass-loader html-webpack-plugin rimraf -D내용이 길어 문달이 잘렷다. 한줄로 이어지는 문장이니 한줄로 수정해서 넣도록 하자. 만약에 그냥 넣는다면 설치오류가 발생할 것이다. 아래 내용은 설치되는 npm들의 내용이다.
-
vue : 우리가 사용할 JS 프레임워크.
-
vue-loader : Vue 파일을 JS로 변환해준다.
-
vue-template-compiler : Vue 파일을 JS로 변환해준다.
-
webpack : 파일을 일부 변형하여 코드를 전달하고 하나로 묶어주는 도구. ⚠️버전주의
-
webpack-cli : webpack 명령을 실행하는 사용하는 cli. ⚠️버전주의
-
webpack-dev-server : 로컬에서 개발 서버를 실행하기 위해 사용하는 도구. ⚠️버전주의
-
babel-loader : 우리의 코드를 브라우저에 맞는 코드로 변환해준다. (ES6 => ES5)
-
css-loader : vue에서 구현한 css 파일을 가져와서 해당 파일의 경로로 확인해준다. ⚠️버전주의
-
vue-style-loader : css-loader로 불어온 css 파일을 html에 삽입해준다.
-
sass-loader : vue에서 구현한 sass 파일을 가져와서 해당 파일의 경로로 확인해준다.
-
mini-css-extract-plugin : 자바스크립트 파일에서 css를 별도의 파일로 분리해서 번들링하게 해준다.
-
html-webpack-plugin : index.html을 가져와서 번들된 JS파일을 header에 삽입한다.
-
rimraf : 명령줄에서 파일삭제를 허용해준다. 여러번 프로젝트를 빌드할때 유용하며, 오래된 빌드를 삭제해준다.
-
-D : 하나의 파일로 모든 파일의 종속성을 묶어준다.
⚠️버전주의 라고 써져있는 항목들은 버전을 맞추거나, 낮게 다운받지 않으면 오류를 일으킬 수 있는 파일들이다. 만약 서버를 구동시킬때, 오류가 뜬다면 이 파일들의 버전을 확인해보자!
4단계 : 기본 코드 작성하기
파일트리에서 생성한 파일에 내용을 채워넣어주자! 기본적인 내용은 아래에 기입해놨지만, 본인의 입맛대로 수정할 수 있는 부분은 수정해도 무관하다.
✅ App.vue
아래의 내용은 vue.js에서 사용하는 템플릿형태이다. template에는 html 코드를, script에는 자바스크립트 코드, style에는 css를 작성한다. 자세한 내용은 vue공식문서를 참고하자! 해당부분은 서버를 구동시킬때, css가 작동되는지 확인하는것도 중요하다. 만약 sass를 쓴다면 그 부분도 체크해주자.
<template>
<div id="app">
{{ message }}
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello World',
};
},
};
</script>
<style>
#app {
font-size: 18px;
font-family: 'Roboto', sans-serif;
color: blue;
}
</style>
⚠️ 혹시 sass-loader도 설치되어 있고, sass도 설치되어 있는데 스타일이 안먹힌다면?
1. <style lang="scss"> 이 작성되어 있는지 확인하자! lang으로 스타일을 변경해줘야한다.
2. 그런데도 안된다면, css-loader의 버전문제가 있을 수 있다. 버전을 낮춰서 다시 install 하자!
✅ main.js
해당파일은 vue.js 인스턴스를 생성하여 vue의 기본 세팅과 플러그인을 연결한다. 해당파일에서 템플릿 내용을 넣어도 반영되지 않으니, 그런 부분을 도전해보는건 지양하길 바란다.
import Vue from 'vue';
import App from './App.vue';
new Vue({
el: '#app',
render: h => h(App)
});
✅ index.html
vscode에서 !를 입력하면 html의 기본문법이 자동완성된다. 그 자동완성에서 div태그만 추가해도 무관하다. id가 app인 div를 추가하자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
✅ babelrc
해당 부분은 아래 내용대로 사용하면 바벨오류가 생긴다는 사람들이 있어 두가지 버전으로 작성하겠다. 사실 바벨은 파일 확장자가 없게 적으시는분도 있고, js를 붙여주시는분들도 있다. 없애는걸 추천한다.
// 버전1
module.exports = {
presets: ['@babel/preset-env'],
}// 버전2
{
"presets": ["@babel/preset-env"],
}
✅ webpack.config.js
웹팩에 대한 설정을 하는 파일이다. 이 부분은 웹팩에 대해 공부하다보면 충분히 읽을 수 있는 내용이라 따로 설명하지 않겠다. 구글링을 통해 웹팩에 대해 알아보기를 권장한다.
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const webpack = require('webpack');
const path = require('path');
module.exports = {
entry: {
app: ['babel-polyfill', './src/main.js']
},
output: {
filename: "main.js",
path: path.resolve(__dirname, "./dist"),
},
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' },
{ test: /\.vue$/, use: 'vue-loader' },
{ test: /\.css$/, use: ['vue-style-loader', 'css-loader']},
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"]
}
]
},
devServer: {
open: true,
hot: true,
historyApiFallback: true,
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new VueLoaderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new MiniCssExtractPlugin({
filename: 'style.css'
})
]
};
5단계 : serve를 package.json에서 설정하기

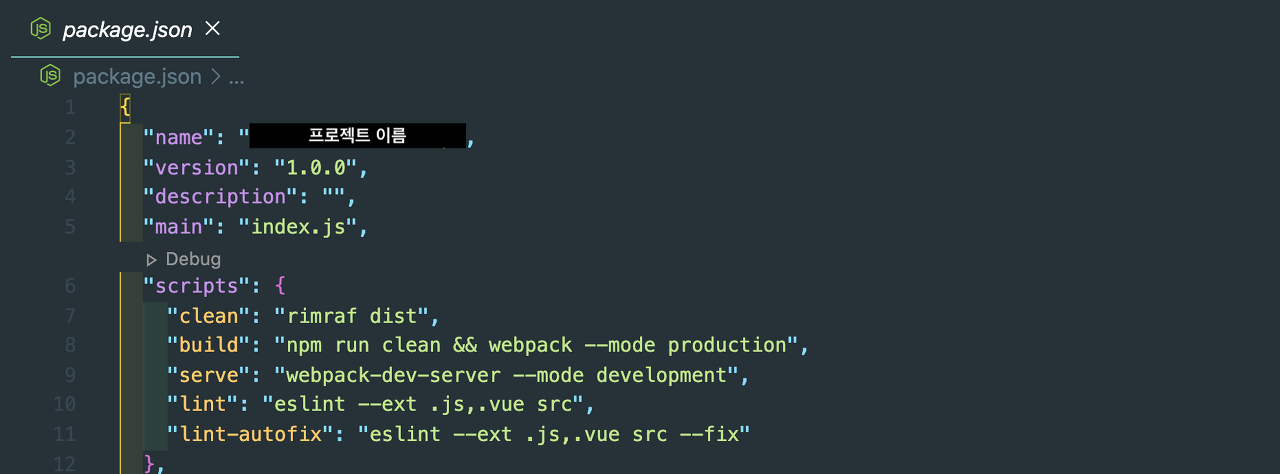
이제 서버를 구동하기 위해 package.json을 수정해보자. 해당 파일에 들어가면 위 이미지처럼 [scripts]가 있을 것이다. 이 부분을 수정해서 서버를 구동한다. 해당 이미지는 이미 작업이 된 환경이기때문에 문구가 써져있지만, 처음 생성한 package.json의 scripts는 test 문구가 써져있을 것이다. 아래의 명령어를 확인하고 내용을 변경하자.
"test": "echo \"Error: no test specified\" && exit 1"
👇
"serve": "webpack-dev-server --mode development"
⚠️ 혹시 npm run serve나 start가 되지 않는다면?
3단계에서 표시해놨던 파일들이 오류를 내고 있는 경우가 대부분일것이다. webpack, webpack-cli, webpack-dev-server의 모든 버전을 동일하게 맞춰줘야한다. 뒷자리 번호를 동일하게 버전을 맞춰보자!
6단계 : 프로젝트를 build하자!
프로젝트를 배포하기 위해서는 빌드작업을 해줘야한다. webpack-dev-server는 작업을 할때, 진행사항을 눈으로 확인하기위해 사용하는 서버이지 배포용 서버가 아니기 때문이다. package.json에 clean과 build를 스크립트를 추가하자. 한 단계전인 [serve] 추가하기에 있는 이미지를 참고하면 작업이 더욱 쉬울 것이다. 아래내용을 작성하자.
"scripts": {
"clean": "rimraf dist",
"build": "npm run clean && webpack --mode production",
"serve": "webpack-dev-server --mode development"
},
빌드를 시작하면 dist라는 폴더가 생기는데 Webpack이 프로젝트를 빌드 할 때 자동으로 생성되는 폴더이니 신경쓰지 말자! 아래 명령어를 사용하면 프로젝트가 빌드된다.
npm run build
참고링크 : velog.io/@kyusung/Vue-app-sfc-without-vue-cli
[Vue] 개발환경 만들기 (without vue-cli)
Vue 개발환경 만들기 (without vue-cli) 원문: https://bit.ly/2RBcIJf 이 글은 번역한 내용이 아니라 원문 내용을 따라하면서 작성한 내용임을 밝힙니다. 일반적으로 Vue로 개발할 때, vue-cli를 사용하여 프로
velog.io
'Review' 카테고리의 다른 글
| Vue.js data () { return { } } VS data:() => ({ }), 어떤게 더 좋을까? (1) | 2021.01.21 |
|---|---|
| vue router-link-exact-active, router-link-active 차이 (0) | 2021.01.19 |
| 관계형 데이터베이스 (0) | 2020.11.23 |
| TDD(Test Driven Development) (0) | 2020.11.10 |
| vue router history mode 404 GET 문제 해결하기! (1) | 2020.10.20 |

