View
vue는 정말 편리한 프레임워크라고 늘 느끼고 있지만, 해당 기능을 알고난 이후로는 더욱 그렇게 느끼고 있다. 해당 게시글은 인프런에서 제공하고 있는 캡틴판교님의 Vue.js 중급 강좌을 배운 후, 복습용으로 남기는 글이다. 기능이 너무 많아서 다 쓰지 못하는 vue의 기능들을 잘 정리해주는 강의이니 돈과 시간이 된다면 추천한다.
Transition이란?
캡틴판교님의 말씀대로 vue는 퍼블리셔, 웹디자이너들이 쉽게 접근할 수 있는 프레임워크라고 느꼈다. UX/UI를 더욱 만족스럽게 만들어주는 CSS를 자동으로 지원해주는 기능이 많기 때문이다. 예전에 하나씩 주면서 머리아팠던 기억을 더듬어보면 세상이 많이 발전했구나, 싶었다. 일단 Transition에 대해 알아보자.
Transition은 영문으로 전환이라는 뜻을 가졌으며, 단어 뜻 그대로 CSS의 변화를 동적으로 변환해준다. 이해를돕고자 예를 들자면, 마우스를 올려두었을때 색상이 빨간색으로 변하는것하는 효과를 만들었다면 그 색상변화는 스위치를 누르듯 팟팟 변할것이다. transition을 이용한다면 색상은 부드럽게 원래색에서 붉은색으로 변화한다.

하지만 지정할 전환효과와 지속 시간을 설정할 수 있다. 알아두면 요긴하게 써먹을 기능들이 많이 있기 때문에 더욱 자세한 내용은 해당링크를 통해 확인하면 좋다.
Vue가 정의하는 Transition!
Vue는 위에 소개한 CSS의 transition 효과를 더 빠르고 간단하게 구현하기 위해 전용 컴포넌트(태그)를 제공한다. Vue transition은 항목이 DOM에 삽입, 갱신 또는 제거 될 때 트랜지션 효과를 적용하는 다양한 방법을 담고 있다. 해당 기능을 이용하면 하나, 하나 적용해주던 이전과 달리 적은 시간안에 구현이 가능하다. CSS를 잘 다루지 못해도 누구나 쉽게 적용할 수 있다는 장점이 큰 것같다. Vue transition은 크게 두가지 컴포넌트로 나뉘어진다. transition 컴포넌트의 기초를 먼저 익히고 하나씩 살펴보도록 하자.
Transition component의 구현방법

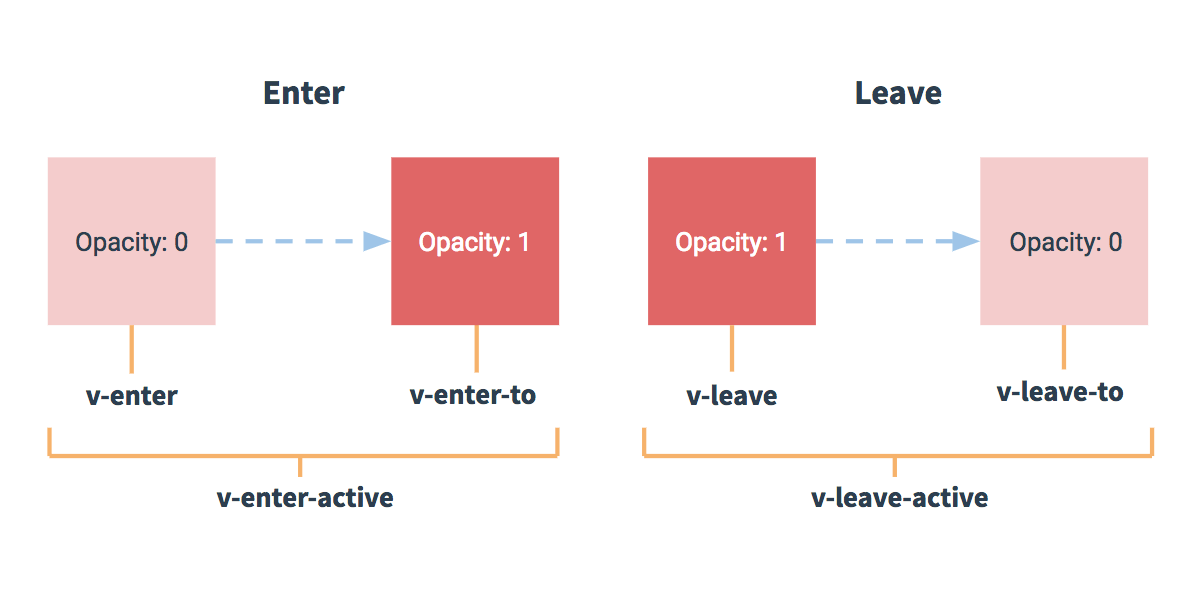
transition 컴포넌트의 애니메이션 효과는 요소의 추가, 삭제, 변경 시 발생하며, 가장 일반적인 구현방법은 크게 두가지(CSS Class, JSHook)로 나눌 수 있다. 그 중에서 CSS Class를 알아보자! 기본적인 CSS 클래스는 위의 이미지와 같다. 기본적으로 v-enter, v-enter-to, v-enter-active, v-leave, v-leave-to, v-leave-active으로 총 6가지로 구성되어 있다. 크게 보면 Enter(진입하는순간), Leave(진출하는순간)로 이루어져 있다. 아래의 내용을 이해하고 vue 공식사이트에서 제공하는 예제를 한번 실행해보면 이해가 쉽다.
Enter(진입하는순간)
-
v-enter : enter의 시작 상태로 요소가 삽입되기 전에 적용되고 한 프레임 후 제거된다.
-
v-enter-active : enter에 대한 활성 및 종료상태. 요소가 삽입되기 전에 적용된다. 애니메이션이 완료되면 제거된다.
-
v-enter-to : enter의 상태 끝에서 실행된다. 요소가 삽입된 후(v-enter 제거)애니메이션이 끝나면 제거되는 하나의 프레임을 추가한다. 2.1.8 이상 버전에서만 지원한다.
Leave(진출하는순간)
-
v-leave : leave를 위한 시작 상태로, 진출 transition이 트리거 될 때, 적용되고 한 프레임 후 제거된다.
-
v-leave-active : leave에 대한 활성 및 종료 상태, 진출 transition이 트리거 되면 적용되고 애니메이션이 완료되면 제거된다.
-
v-leave-to : leave 상태의 끝에서 실행된다. 진출 transition이 트리거 되고(v-leave 제거), 애니메이션이 끝나면 제거되는 하나의 프레임을 추가한다. 2.1.8 이상 버전에서만 지원한다.
Vue Transition Tag
Vue transition 태그는 크게 두가지로 나뉘어진다. transition과 transition-group이다. transition은 단일요소로 사용하고, transition-group은 다중 요소용으로 사용한다. 해당 태그들은 특정 상황에 대해서 사용할 수 있는데, 조건부 렌더링(v-if), 조건부 출력(v-show), 동적 컴포넌트, 컴포넌트 루트 노드 등의 상황이다. 해당 조건이 맞지 않는 상황에서 사용한다면 오류가 생길 수도 있다. 주의하자!
선언방법은 아주 간단한데 아래의 코드를 참고해보자!
// 단일 요소 컴포넌트의 경우
<transition name="지정한 트렌지션 명칭">
<p>hello</p>
</transition>
// 다중 요소 컴포넌트의 경우
<transition-group name="지정한 트렌지션 명칭" tag="현재 사용하는 태그(ex.ul)">
<li>hello</li>
</transition-group>해당 태그로 작성하고, name으로 지정한 transition 명칭을 v- 대신 name- 형식으로 CSS 효과를 주면 간단하게 애니메이션 효과를 줄 수 있다.
참고문서 : https://blog.wanzargen.me/31
[Vue.js] 뷰 트랜지션(transition)의 사용 방법과 치명적인 문제점
뷰 최신 버전인 2.5.17 버전에서 트랜지션을 사용해보아따. 참고로 그 사용 방법은 Vue.js 공식 페이지에 기가막히게 잘 나와있다. 뷰 트랜지션을 써보다가 마주친 문제를 설명하기에 앞서, 그놈
blog.wanzargen.me
참고문서 : https://kr.vuejs.org/v2/guide/transitions.html
진입/진출 그리고 리스트 트랜지션 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
'Review' 카테고리의 다른 글
| vue 이벤트 수식어 또는 이벤트 장식자(Event Modifiers) (0) | 2021.02.05 |
|---|---|
| with 코어자바스크립트 (0) | 2021.02.03 |
| Vue.js data () { return { } } VS data:() => ({ }), 어떤게 더 좋을까? (1) | 2021.01.21 |
| vue router-link-exact-active, router-link-active 차이 (0) | 2021.01.19 |
| Vue.js Webpack 초기세팅 (1) | 2020.11.23 |

