View
Native Event?
Native! react에서는 참 많이 들어본 말이지만 vue에서의 native는 생소하다. 실제로 검색을 해봐도 react에 관련된 내용만 잔뜩 나오지 vue.js native에 대해서는 자료가 적다. 공식문서를 살펴보면 커스텀이벤트 페이지에서 다루고 있으며, 컴포넌트에 이벤트를 바인딩할 때 사용한다.

공식사이트의 문구를 살펴보면 컴포넌트에서 루트엘리먼트의 네이티브 이벤트를 직접 감지하고 싶은 경우, v-on에 사용한다고 설명되어 있다. 해당 문구만으로는 네이티브가 정확히 어떤일을 하는지 파악하기 어렵다. 기능과 함께 vue에서 이야기하는 native가 무엇인지에 대한 고찰을 정리하려한다. 개인적으로 찾아본 자료들을 조합한 고찰이니 완전히 정답이라고 할 수 없다. 기능의 대한 설명을 제외하곤 정확한 정보가 아닐수도 있다는 점 참고!
v-on의 native는 어떤 기능을 할까?
네이티브는 v-on 이벤트 장식자로 취급되는데 컴포넌트의 루트 요소 위에 있는 네이티브 이벤트를 호출한다. 선언법은 아래와 같다.
<컴포넌트명 @이벤트핸들러.native="이벤트함수명"></컴포넌트명>
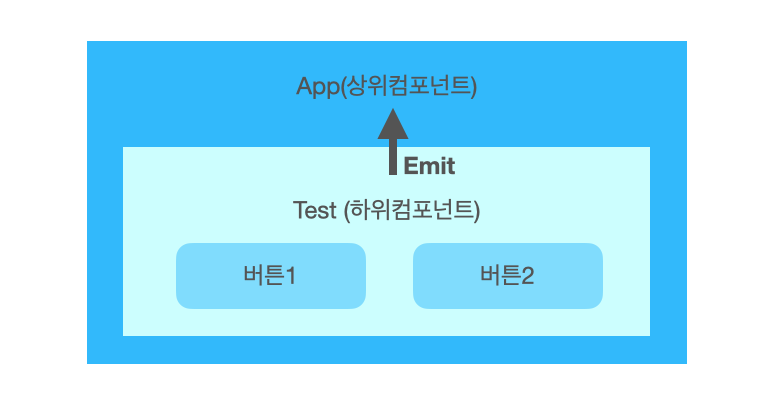
컴포넌트에서 이벤트를 직접 호출하고 싶은 경우에 사용한다. 아래와 같이 하위 컴포넌트에 버튼을 두고 상위컴포넌트로 감싸고 있는 형태에, 하위컴포넌트의 이벤트를 전달하기 위해서는 $emit을 이용하는것이 보통이다.

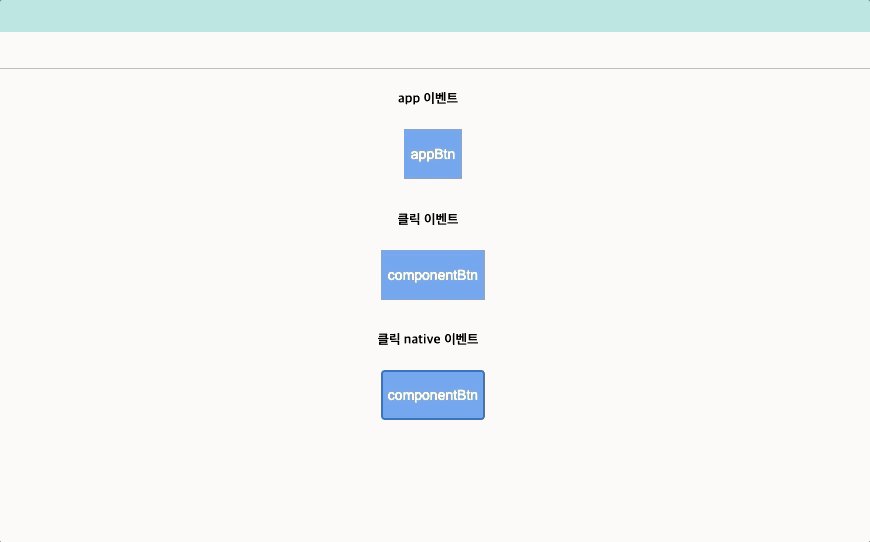
하지만 상위컴포넌트의 이벤트를 호출하고 싶을때는 어떻게 해야할까? 하위컴포넌트에 해당 이벤트를 작성해도 이벤트는 작동하지 않는다. 그 이유는 vue 구성요소는 기본 요소에 바인딩하려고 하기때문이다. 이 문제를 해결하기 위해 존재하는 장식자가 바로 네이티브다. 네이티브를 붙인다면 기본요소를 무시하고 상위컴포넌트에 있는 이벤트를 실행시킨다. 코드로 결과를 확인해보자!
<!-- app -->
<template>
<div id="app">
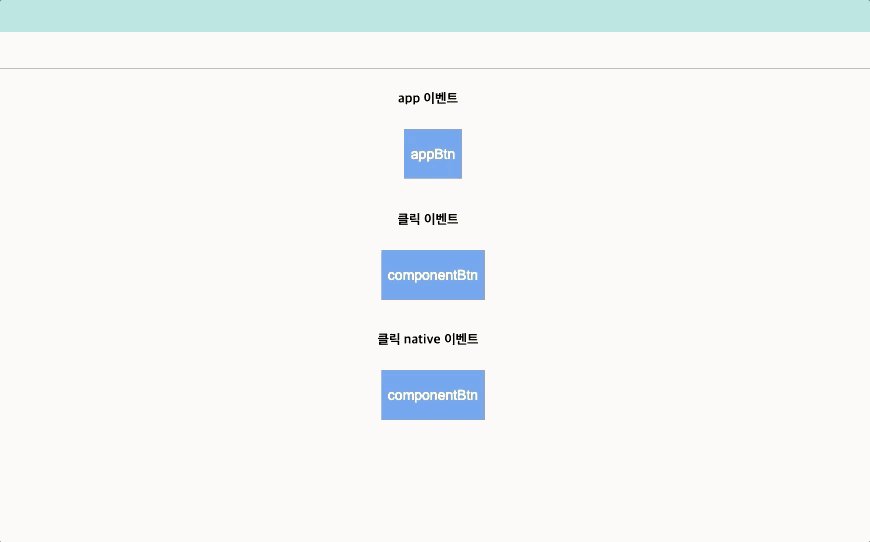
<h5>app 이벤트</h5>
<button @click="clickTest">appBtn</button>
<h5>클릭 이벤트</h5>
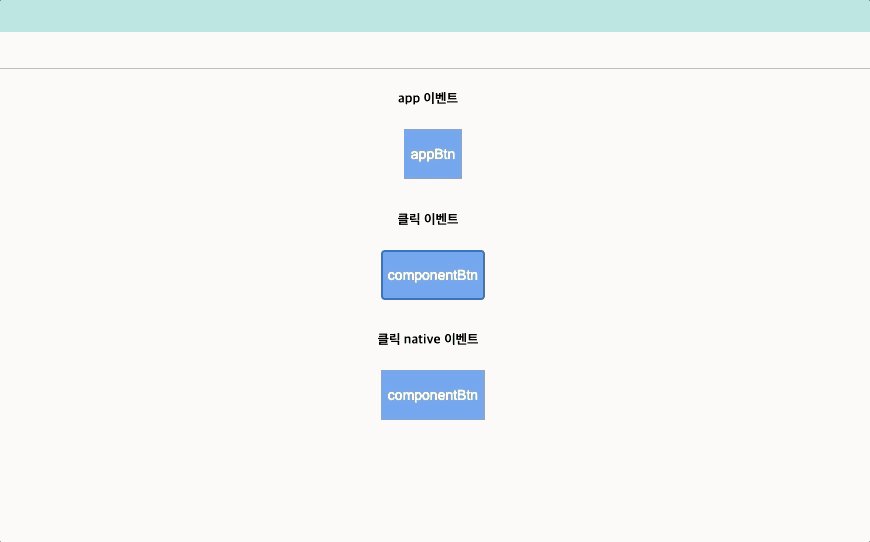
<Test @click="clickTest"></Test> <!-- 하위컴포넌트 -->
<h5>클릭 native 이벤트</h5>
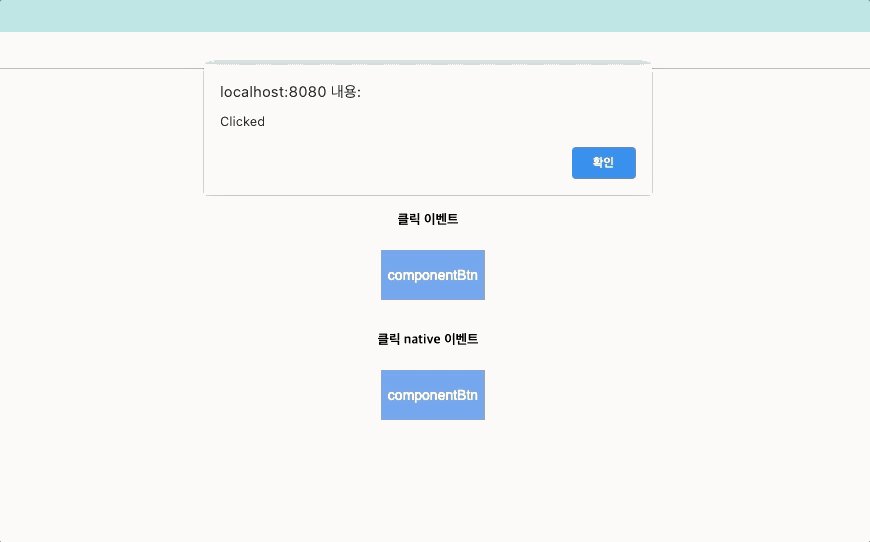
<Test @click.native="clickTest"></Test> <!-- 하위컴포넌트 -->
</div>
</template>
<script>
import Test from '../src/components/test.vue'
export default {
name: 'App',
methods:{
clickTest(){
alert("Clicked");
}
},
components: {
'Test' : Test
}
}
</script><!-- test(하위컴포넌트) -->
<template>
<div>
<button>componentBtn</button>
</div>
</template>
vue의 Native event가 무엇일까? (개인적고찰)

Native의 단어 뜻은 본래의, 고유의, 토착의 라는 뜻을 가졌으며 vue에서의 네이티브는 Native DOM event(네이티브 돔 이벤트)를 의미한다. 네이티브 돔 이벤트을 검색해보면 제이쿼리가 많이 나오는데, 제이쿼리에서 사용하는 대부분의 메소드에 해당하기 때문이다. 제이쿼리의 이벤트 방법에 대해서는 해당링크를 통해 읽어보는걸 추천한다. 제이쿼리는 dom 요소를 직접적으로 참조하여 가져온 후 이벤트헨들러로 dom 이벤트를 처리한다. 이런 내용을 통해 생각을 정리해보았을때, 네이티브 이벤트라는것은 dom 요소를 직접 참조하여 이벤트를 실행시키는것이 라는 뜻이지 않을까? 이 내용을 착안해서 vue는 루트엘리먼트(상위컴포넌트)의 요소를 직접 참조하여 이벤트한다 라는 느낌으로 사용하는 것 같다. 몰론 개인적인 생각이므로 맞는지는 정확하게 확인하지 못했다.😂 vue는 검색해도 내용이 너무 안나온다.

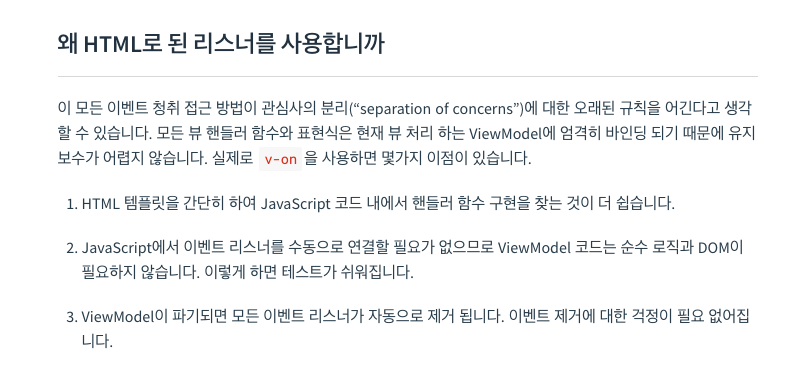
왜 내가 제이쿼리를 보고 네이티브를 이해했냐면, vue는 html 리스너를 사용하기 때문이다. 기존에 있는 일반 이벤트 처리와 방식이 크게 다르지 않는 이유도 여기에 있다. 어림짐작으로 v-on은 js의 addEventListener 역할을 하는게 아닐까 싶다. vue는 새로운 프레임워크지만 기존의 소비자가 어렵지않게 사용할 수 있도록 기존의 사용법을 많이 착안해서 제작한것같다. 정말 좋은쪽으로 발전한 프레임워크다😍
※ addEventListener : 특정 함수에 이벤트핸들러를 부착시키는 기능. 하나의 요소에 다양한 이벤트 핸들러를 추가할 수 있다. click, keyup등 이벤트등 많은 이벤트를 해당 기능으로 등록할 수 있다.
element.addEventListener('이벤트명(click,select 등)', 지정할 콜백함수, 이벤트버블링, 캡쳐링 실행여부(true, false));
※ dom에 관련되서는 해당링크를, 이벤트객체에 대해서는 해당링크를 더 읽어보자!
해당문서에 대해 오류가 있다면 댓글로 지적부탁드립니다 :)
참고문서 : http://www.tcpschool.com/javascript/js_event_eventListenerCall
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
참고문서 : https://kr.vuejs.org/v2/guide/components-custom-events.html
커스텀 이벤트 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
참고문서 : https://chlolisher.tistory.com/10
[ JavaScript ] Event의 종류 : addEventListener, removeEventListener 메서드
addEventListener : 특정 이벤트가 발생했을 시, 특정 함수를 실행할 수 있게 해주는 기능. addEventListener으로 등록할 수 있는 이벤트 중 자주 쓰이는 이벤트 목록 이벤트 명 설명 change 변동이 있을 때
chlolisher.tistory.com
참고문서 : https://codepen.io/gambo/pen/JrPeqN
Vue.js Native Events
...
codepen.io
읽으면 좋은 문서 : https://programmer-seva.tistory.com/63
[스터디_자바스크립트] 50. DOM 심화 - DOM 이벤트
1. DOM 이벤트 개요 DOM의 이벤트는 DOM 내의 element, document 개체, window 개체와 관련되어 발생하는 사전 정의된 시점이나 사용자 정의 시점을 말한다. 이 시점이 발생할 때 실행될 기능(핸들러/콜백)
programmer-seva.tistory.com
'Review' 카테고리의 다른 글
| Font Awesome(폰트어썸)의 기능 (0) | 2021.02.25 |
|---|---|
| Flexbox Froggy 정답 (1) | 2021.02.24 |
| v-model 대신 v-on를 사용해야하는 경우 (v-model 한글입력) (2) | 2021.02.21 |
| 스택(Stack)과 큐(queue) (0) | 2021.02.05 |
| vue 이벤트 수식어 또는 이벤트 장식자(Event Modifiers) (0) | 2021.02.05 |

