View
Font Awesome은 Html을 처음배웠을때부터 사용하긴했는데, 어떻게 써야 잘쓰는건지에 대해 의문을 가졌다. 사실 버전4까지일때는 사용법을 이해하기도 쉽고, 조작도 간편해서 아무생각없었는데 5로 업데이트되면서 아이콘의 종류가 늘어났고, 기능도 추가되서... 설명글을 여러개 읽으며 개인적으로 이해한 내용을 정리하려한다. 해당글은 개인적 이해를 백업하는 용도이기 때문에 오류가 존재할 수 있으니 주의바람!🙀
Fomt Aweome, 잘쓰려면 어떻게 해야할까?
1. fontAwesome5를 사용하자!
버전이 업데이트된 지금도 아직 4버전이 많이 사용되고 있다. 여러내용이 변경되었지만 가장 큰 차이점은 5는 SVG 기반 아이콘을 지원한다는 점이다. 사실 개인적으로도 5버전이 유료화가 진행되면서 복잡해졌다고 생각하는데, 그래도 새로운 버전을 사용해야하는 이유는 폰트어썸에서 이전버전에 대한 공식 지원을 중단했기 때문이다.
※ SVG : Scalable Vector Graphics의 줄임말로 마크업언어로 백터 기반의 그래픽을 표현한 것. 보통 이미지는 픽셀로 이루어져있기때문에 그래픽의 사이즈가 바뀌는 순간 픽셀들이 어긋나면서 이미지가 깨지게 된다. 그러나 SVG는 백터를 기반으로 만들어져있기 때문에 그래픽이 깨지지 않는다. 또한 픽셀이 아니기 때문에 작은용량을 그대로 유지하는 장점을 가진다. XML의 한 종류이기때문에 XML 문법을 그대로 이용할 수 있다.
2. 아이콘을 쌓아서 커스텀하자! (Stacked Icons)

이 기능은 폰트어썸을 자주 사용하지 않는다면 모를수있는데 폰트어썸은 아이콘을 쌓아서 사용이 가능하다. 폰트어썸을 둘러보다보면 어딘가 하나씩 아쉬워서 마음에 쏙 드는 아이콘을 찾지 못하는 경우가 있는데, 그럴때는 적절하게 기존의 아이콘을 조합해서 원하던 형태를 만들면 된다. 사용법은 어렵지 않은데, 사용하려는 아이콘들을 하나의 태그로 묶은 후 fa-stack 을 넣으면 된다. 아래의 태그를 확인해보자!
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
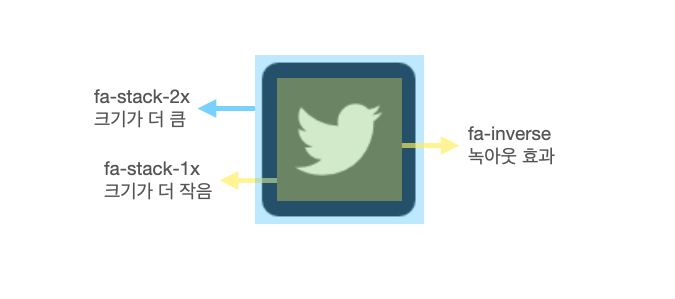
해당 태그는 폰트어썸에서 제공하는 예시 코드다. 위 이미지들 중 첫번째인 트위터 아이콘의 태그인데, span 태그로 아이콘들을 묶어준것을 확인할 수 있다. i태그의 class를 보면 아이콘을 불러오는 클래스외에도 다른 클래스가 써져 있는데 이부분은 크기조정을 지원하는 폰트어썸의 클래스들이다.

-
fa-stack-1x, fa-stack-2x : font-size를 조정해주는 클래스로, 1보다 2가 더 크다. 아래에 깔릴 태그에 넣어주자!
-
fa-inverse : 적용된 태그에 녹아웃효과를 줄 수 있다.
※ 녹아웃효과 : 이건 포토샵에서 사용하는 용어를 착안한것 같은데, 포토샵에서 사용하는 녹아웃이라는 용어는 겹쳐지는 두가지 색상에서 다른 하나의 색상을 제거하는것이다. 아이콘에서 교집합된 부분을 제거하여 구멍을 뚫는다는 느낌으로 이해하자.
3. CSS 규칙을 확인하자!
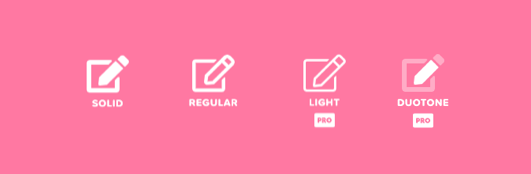
유료화가 되면서 다양한 버전의 아이콘들이 추가되었고, 그만큼 기존에 있었던 CSS 규칙도 더욱 상세해졌다. 먼저 추가된 아이콘의 종류는 아래와 같다.

-
FREE Solid : class명은 fas이고 무료 사용이 가능하다. 굵기는 900이다.
-
Regular : class명은 far이고 Pro 구매해야 사용가능한 유료다. 굵기는 400이다.
-
LIGHT : class명은 fal이고 Pro 구매해야 사용가능한 유료다. 굵기는 300이다.
-
Duotone : class명은 fad이고 Pro 구매해야 사용가능한 유료다.
원하는 종류를 고르고 태그를 가져오면 된다. 위에 말했듯이 5의 CSS 규칙은 상세해졌는데 이 규칙을 지키지 않았을 경우, 폰트어썸 아이콘 출력 오류가 발생한다. 폰트어썸 아이콘이 네모로 표현되거나, 작대기로 나오는 등 어쨌든 아이콘이 깨진다. 이런경우에는 어떤부분을 고쳐야할까? 해당 오류는 폰트종류와 폰트굵기를 지키지않아 발생한다. 혹시 가상선택자를 사용한다면 거기에도 해당 규칙대로 폰트종류와 굵기를 변경해줘야한다.
{
font-family: "Font Awesome 5 Free";
font-weight: 선택한 타입에 맞는 굵기;
}
더 자세한 상세 CSS 규칙은 해당링크에서 확인하면 된다.
참고문서 : uxgjs.tistory.com/186
Font Awesome 5를 슬기롭게 사용하는 방법
웹사이트를 개발하다 보면 아이콘이 필요한 경우가 많습니다. 인터넷을 찾아보면 다양한 방법과 형식으로 무료로 제공해 주는 웹사이트가 많이 있는데요. 그중에서도 가장 많이 사용되는 폰트
ux.stories.pe.kr
참고문서 : www.daleseo.com/font-awesome/
Font Awesome 5 사용법 (ver 4 포함)
Engineering Blog by Dale Seo
www.daleseo.com
참고문서 : fontawesome.com/
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
'Review' 카테고리의 다른 글
| Learn Git Branching 정답 - 2편 (0) | 2021.03.04 |
|---|---|
| Learn Git Branching 정답 - 1편 (0) | 2021.03.03 |
| Flexbox Froggy 정답 (1) | 2021.02.24 |
| vue native event에 대한 개인적인 고찰 (0) | 2021.02.23 |
| v-model 대신 v-on를 사용해야하는 경우 (v-model 한글입력) (2) | 2021.02.21 |

